ワードプレスを利用するメリットの一つが、多様なテーマを使える点です。テーマというのは、サイト全体のデザインのようなもので、一つインストールして設定してしまえば一瞬で完成されたウェブデザインができあがります。
一からコーディングしてサイトをデザインしていく手間が省けるわけですね。テーマは無料のものから有料のものまで実にたくさん提供されています。無料でも使い勝手が良く洗練されたテーマもあります。
それではさっそく、ワードプレスを始めて最初にテーマを設定する方法を、スクショ付きで解説していきます。ここでは「THE THOR」というテーマを例に、インストールから設定方法まで紹介いたします。
【こんな方におすすめ】
・ワードプレスを始めたばかりの方
・サイト・ブログのデザインのクオリティーをあげたい方
ワードプレスの「テーマ」とは?

ワードプレスの「テーマ」とは、ウェブサイトのデザインやレイアウトを決定するテンプレートのようなものです。テーマを変更することで、ウェブサイトの見た目や機能性を簡単にカスタマイズできます。つまり、テーマはウェブサイトの外観やスタイルを設定するための枠組みとして機能します。
ワードプレスには、無料で利用できるテーマもあれば、有料で購入するテーマもあります。これらのテーマは、様々なデザインや機能を提供しており、自分のウェブサイトに合ったものを選ぶことができます。また、独自のデザインを持つカスタムテーマを作成することも可能です。
テーマを選ぶ際には、ウェブサイトの目的やターゲットとなるユーザー、そして必要な機能を考慮することが重要です。適切なテーマを選ぶことで、ウェブサイトの使いやすさや見た目が向上し、ユーザーに良い印象を与えることができます。
テーマの設定の手順
テーマを新しく追加するときには、ファイルをアップロードしてワードプレスにインストールしてから、有効化するという2ステップの作業が必要です。とても簡単な作業なので、初めてでもご安心ください。
またテーマを変更する方法は2パターンあって、一つはワードプレス上から探してインストールする方法と、すでに持っているファイルをアップロードする方法があります。どちらも大きな違いはないので、ここでは後者の、すでに持っているファイルをアップロードする方法を主に紹介しつつ、ワードプレス上から探してインストールする方法についても述べていきます。
テーマの変更手順① テーマを決める
どのテーマを使うかを決めるところがスタートです。ちなみにデフォルトでは「Twenty Twenty (2020)」や「Twenty Twenty-One (2021)」などその年にデザインされたテーマが設定されています。
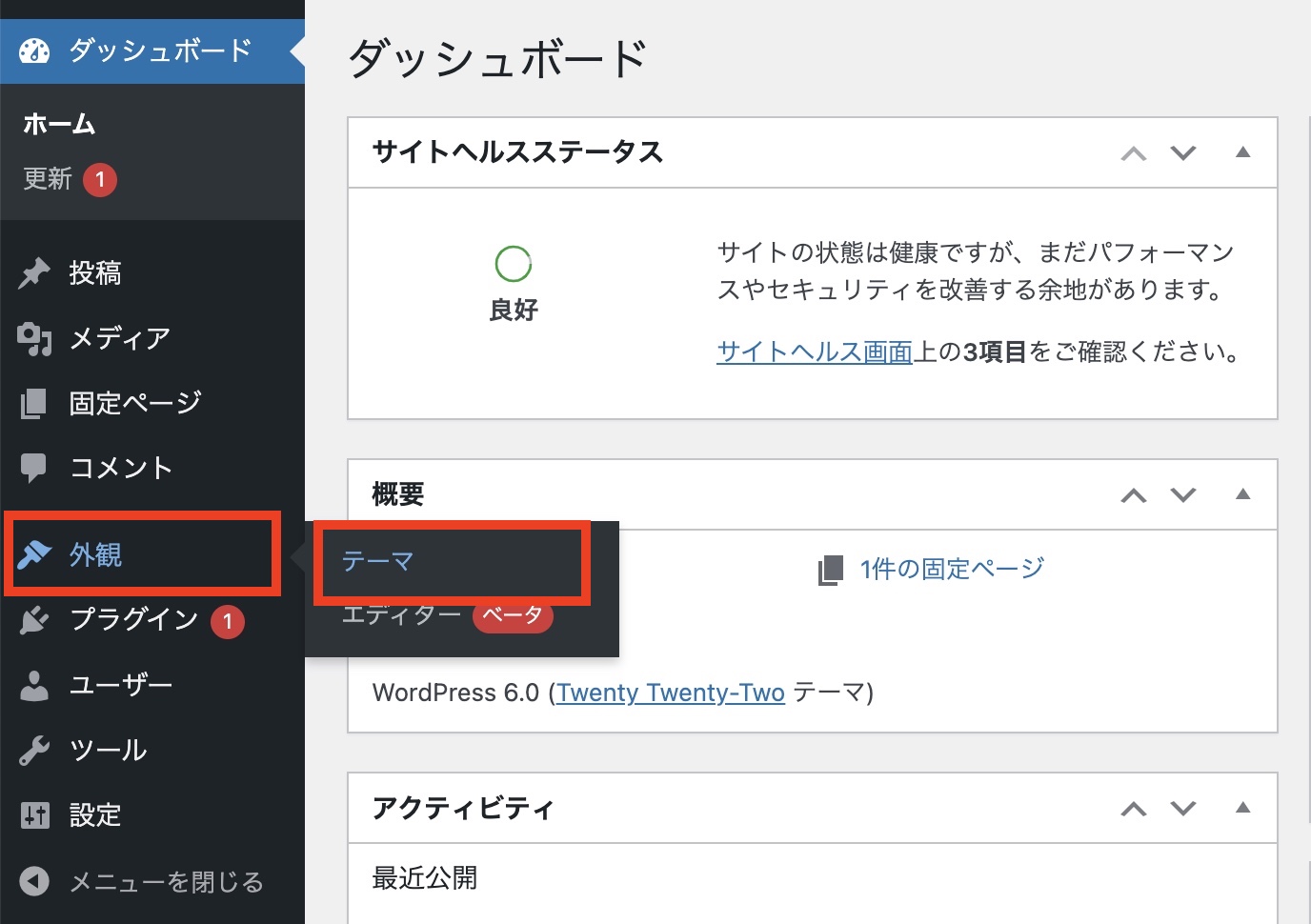
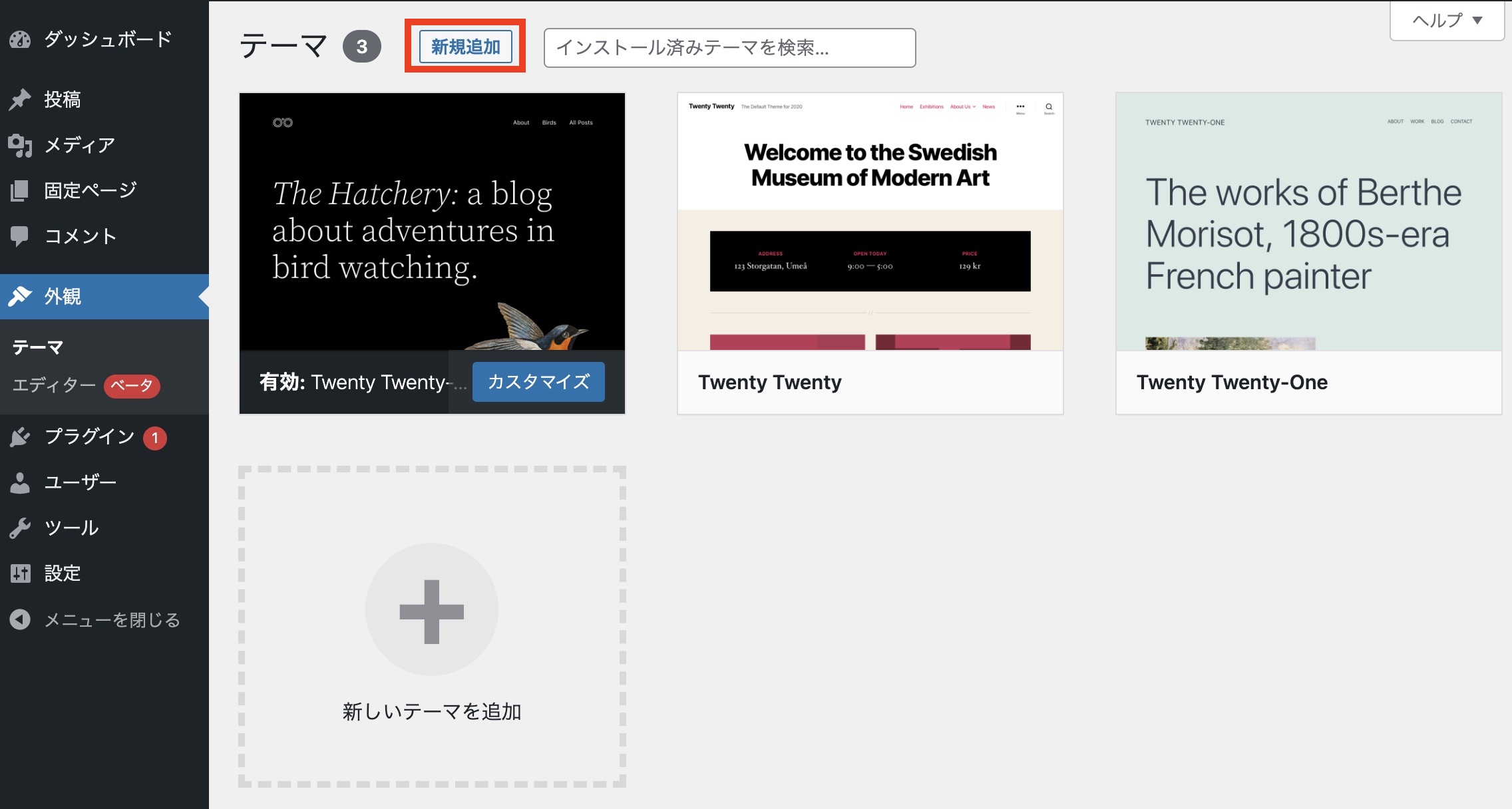
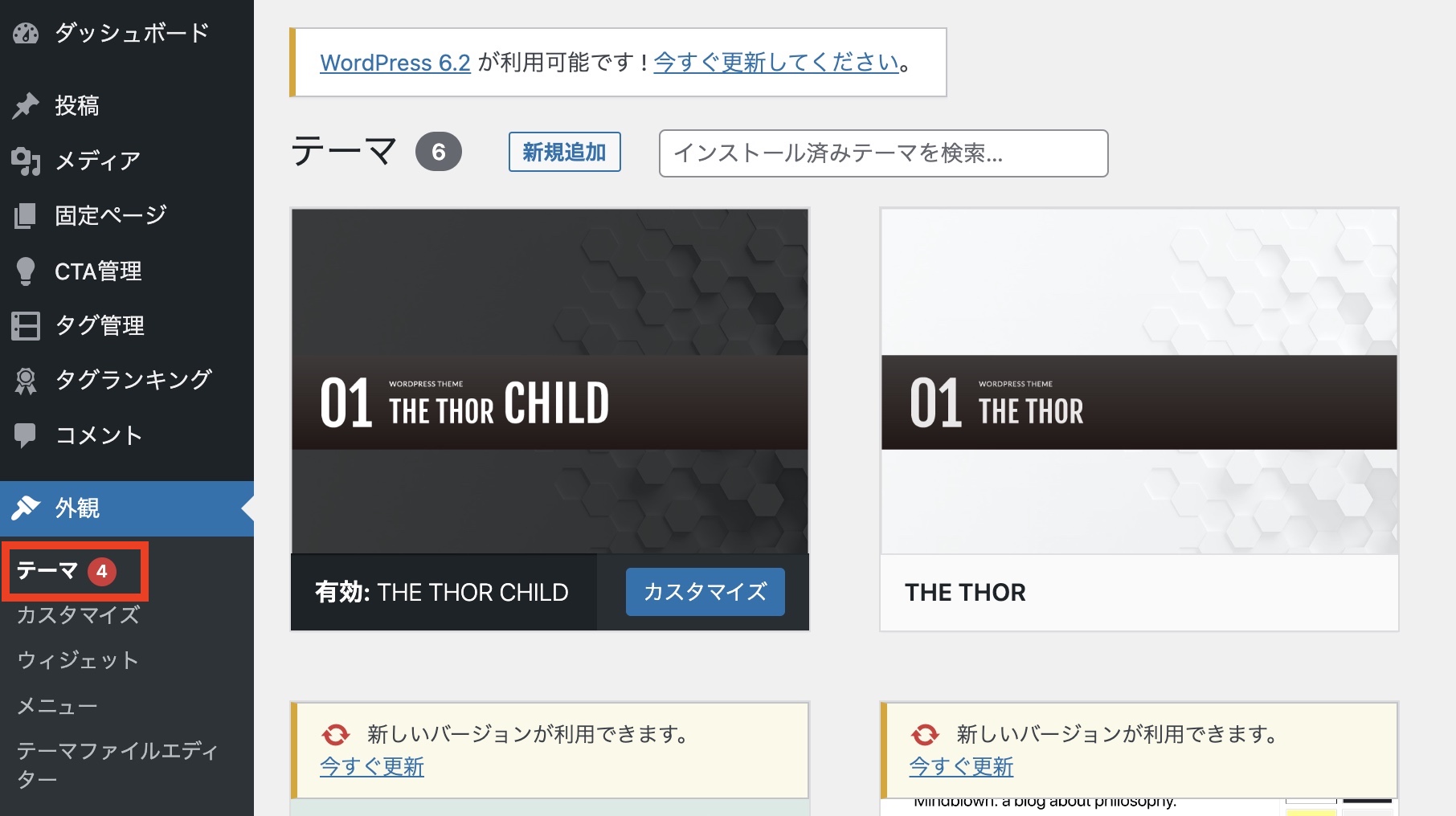
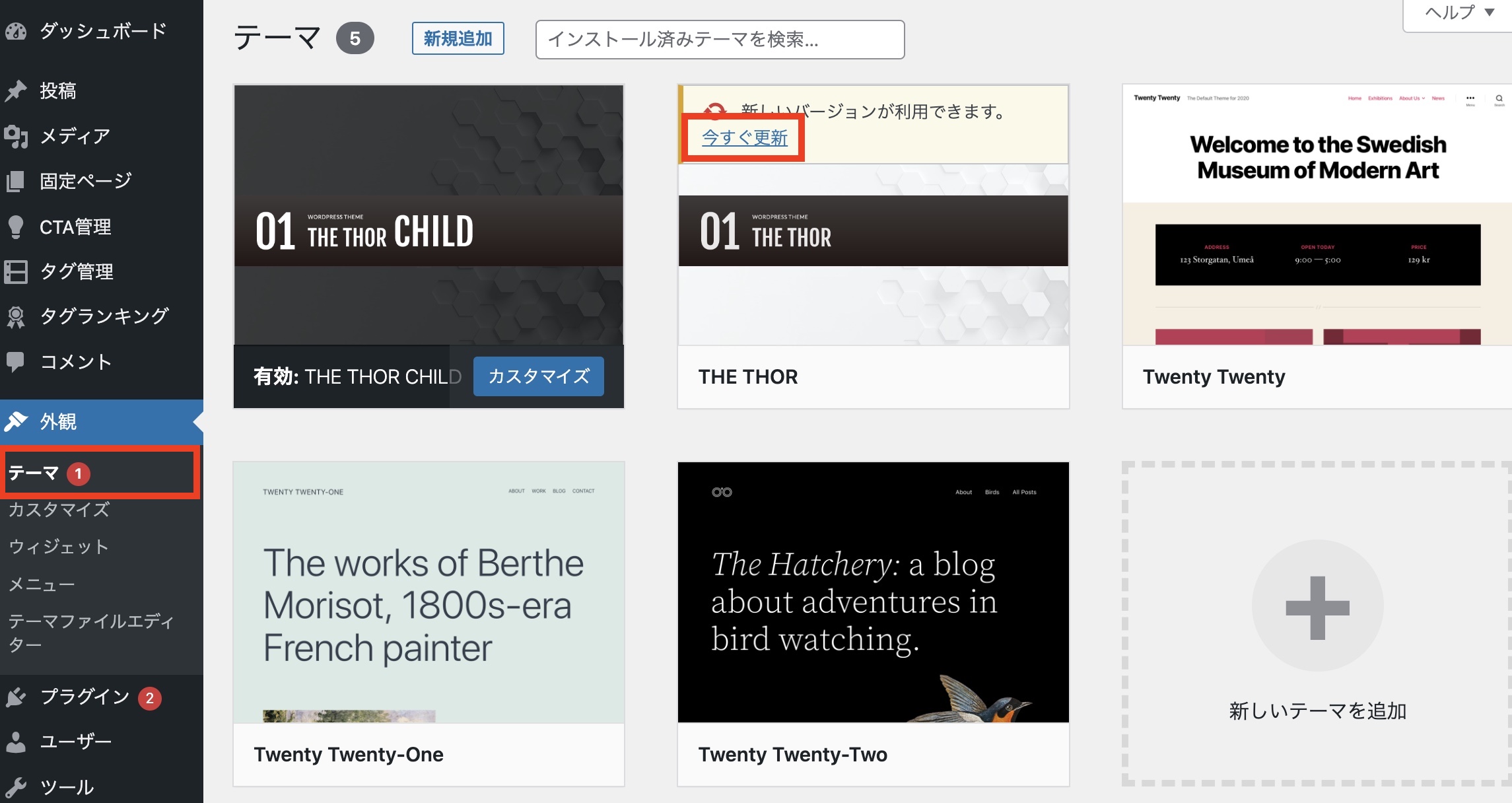
まず、ワードプレス管理画面の左側サイドバーにある「外観」から「テーマ」を選択します。

次に画面上部にある「新規追加」ボタンをクリックします。

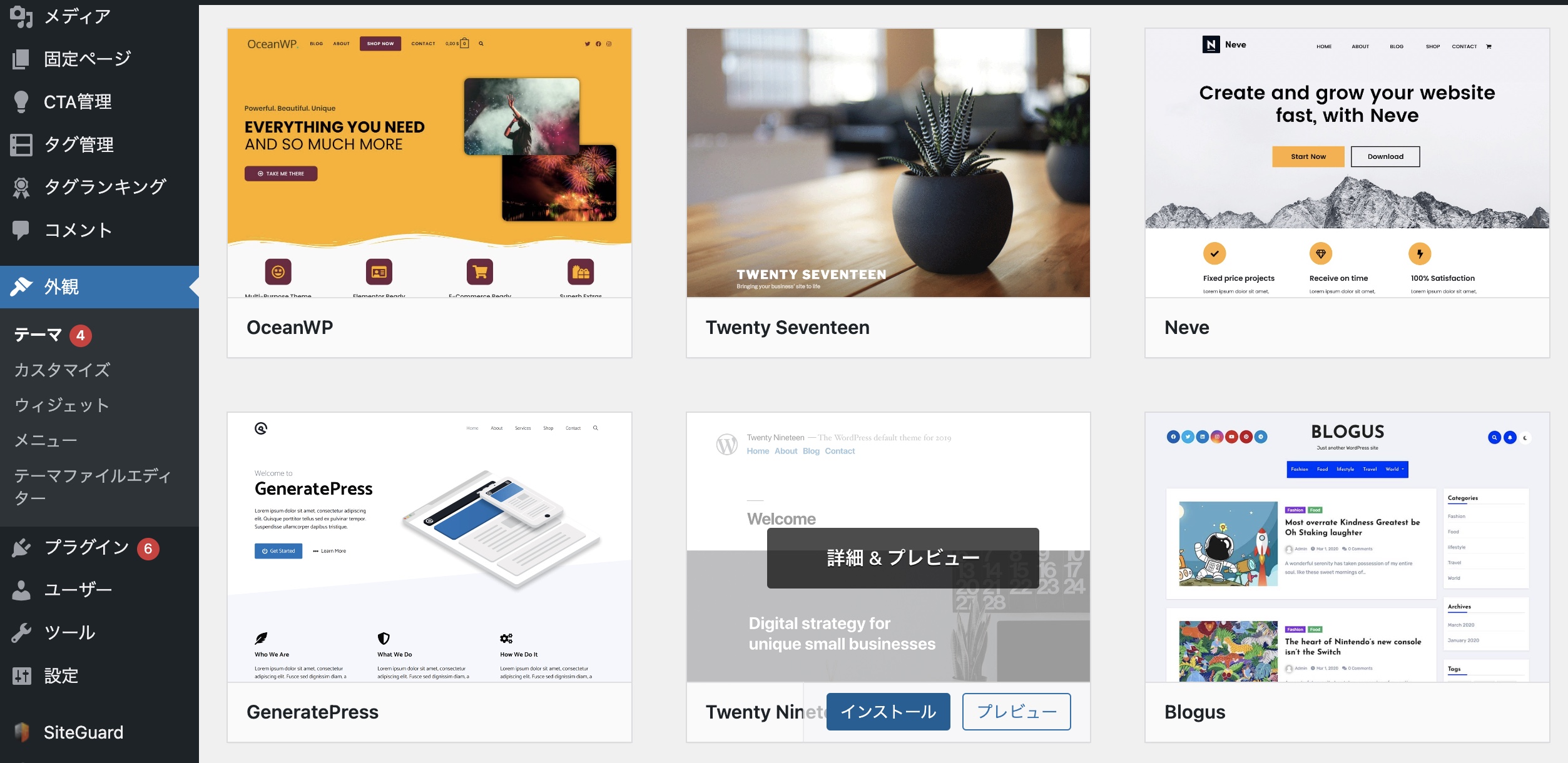
もしまだ変更したいテーマが決まっていない場合や、ファイルがまだ用意できていない場合は、この画面にはさまざまなテーマが表示されます。そこで目当てのものを直接「インストール」ボタンで、インストールすることもできます。

テーマの変更手順② テーマファイルをインストールする
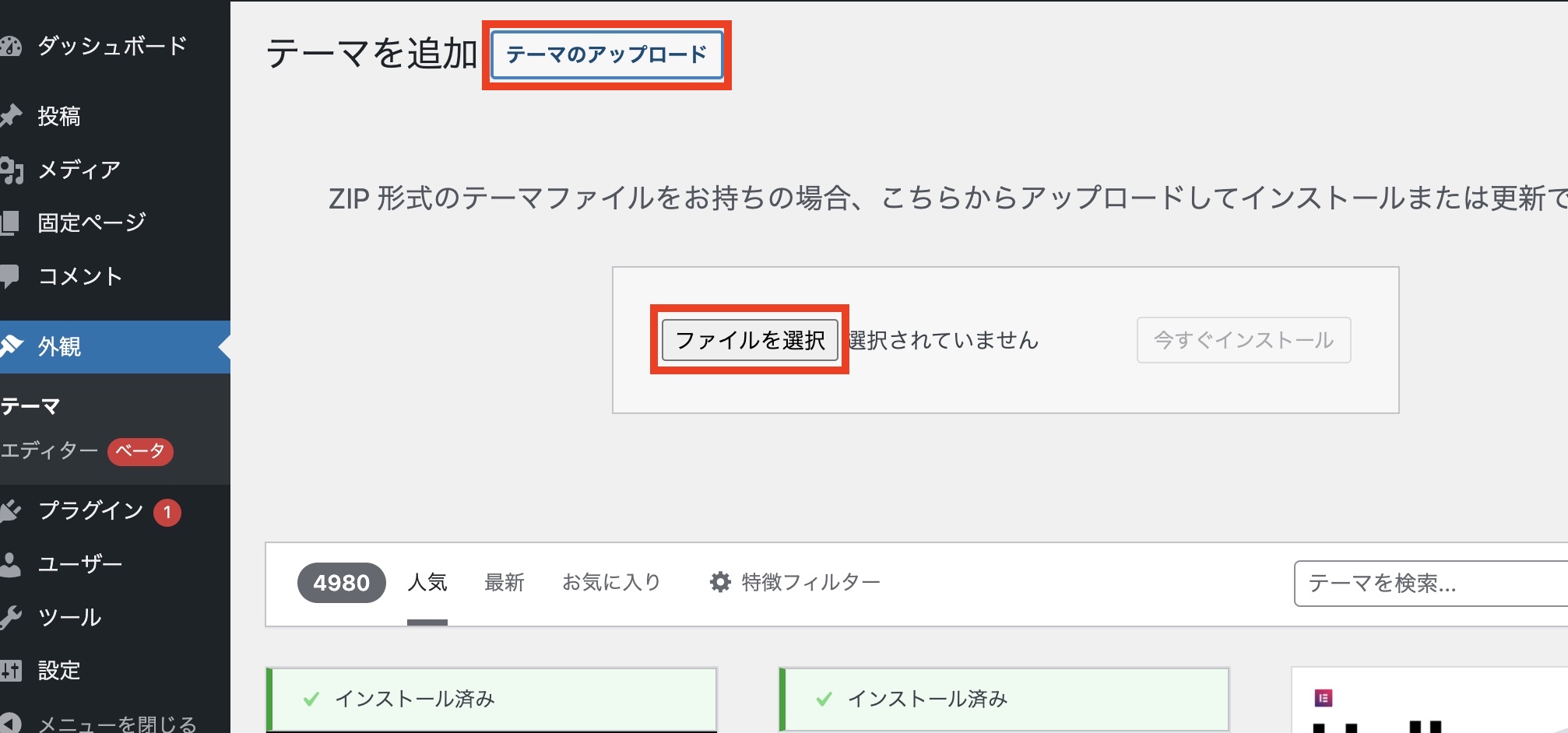
画面上部の「テーマのアップロード」ボタンを押すと下の画像のように、「ファイルを選択」という箇所が出てくるので、こちらから持っているテーマのファイルをインストールしましょう。

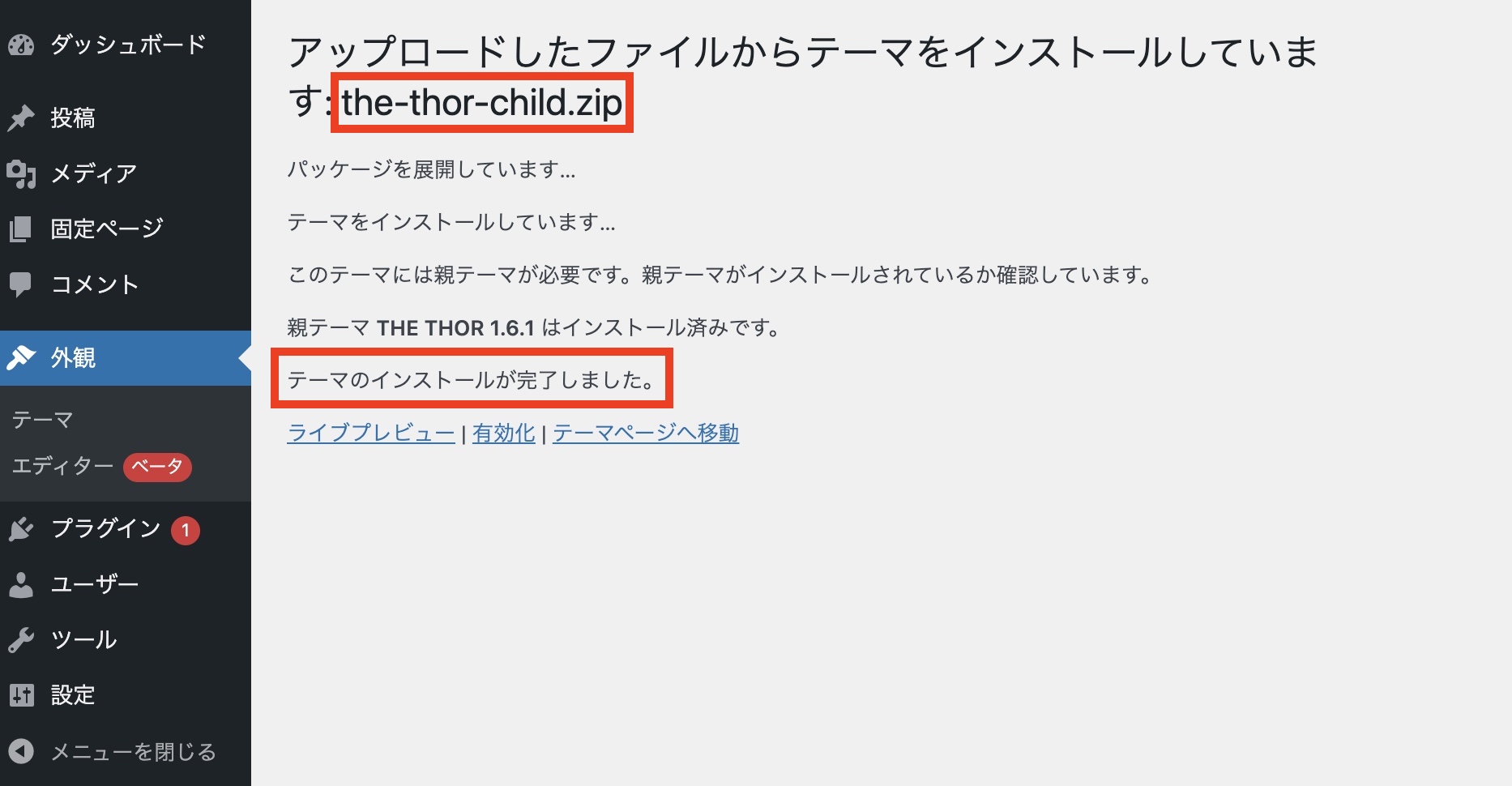
変更したいテーマに親テーマと子テーマが両方存在する場合は、親テーマをインストールしてから子テーマをインストールしましょう。
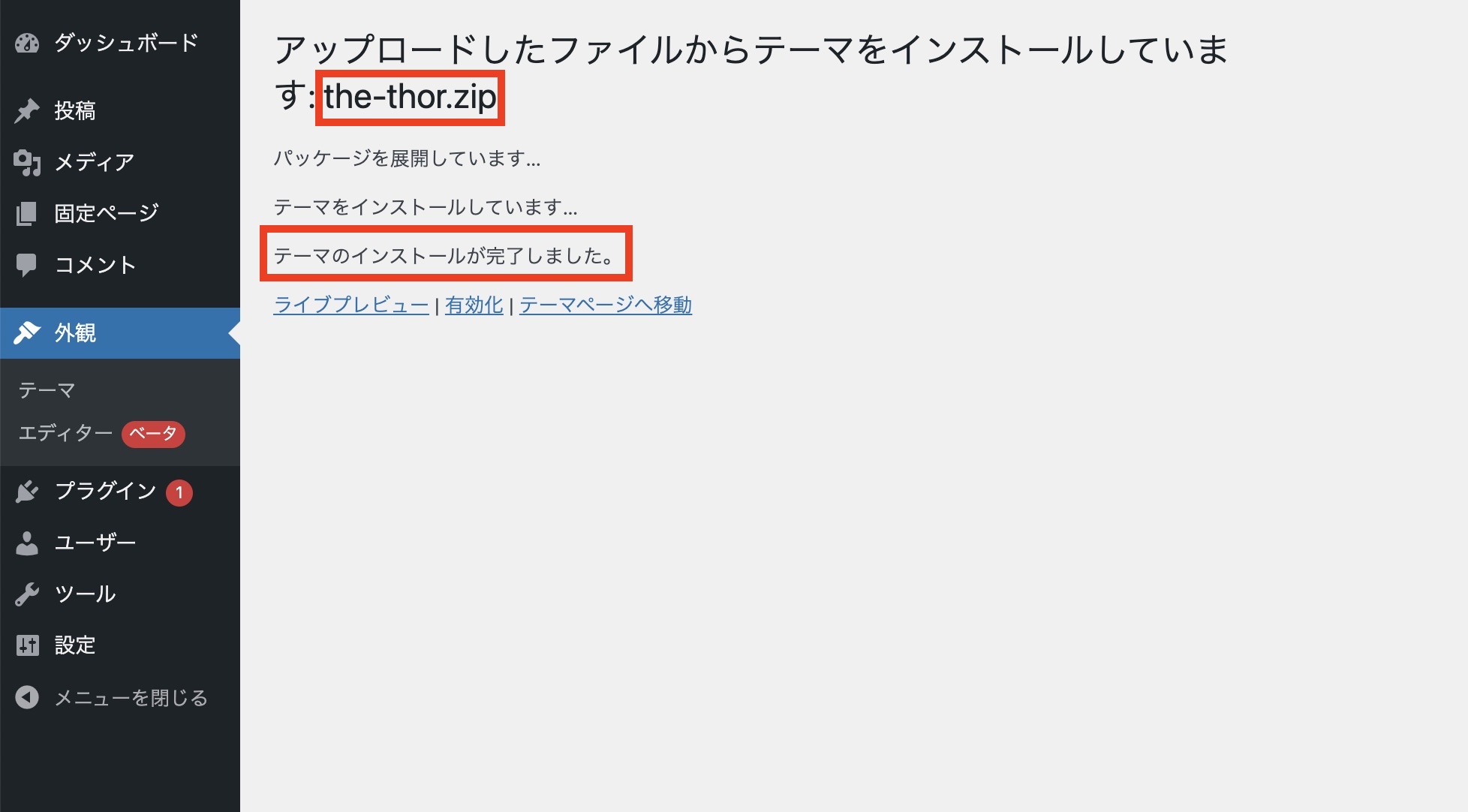
以下が親テーマをインストールした画面です。「テーマのインストールが完了しました。」という文言が確認できたらOKです。

そして子テーマも同様に「テーマのアップロード」ボタンから「ファイルを選択」を押して、インストールしていきます。

テーマの変更手順③ 新テーマを有効化する
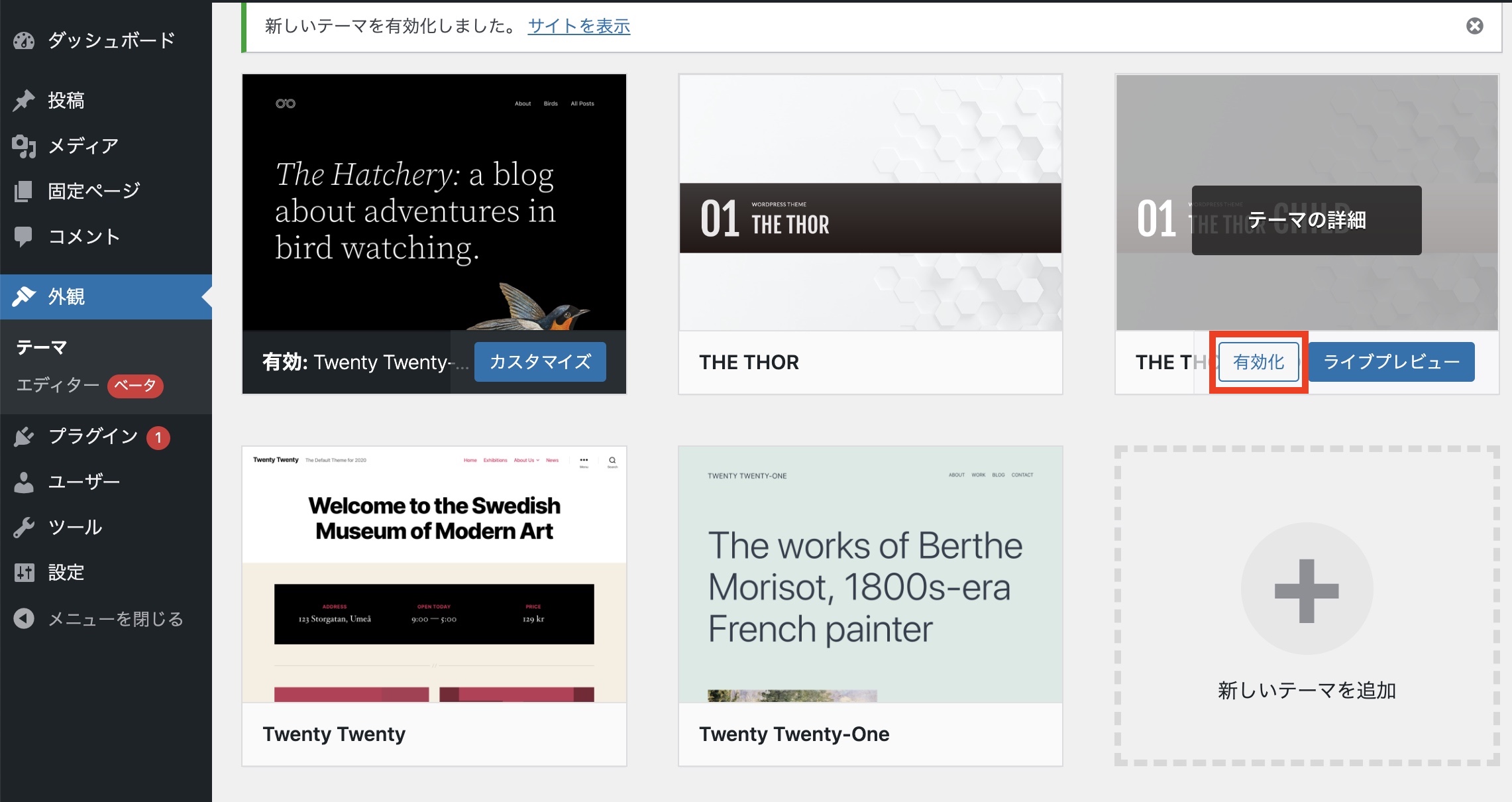
インストールが終わると、テーマ一覧画面(左側サイドバーの「外観」>「テーマ」)に新しいテーマが表示されます。そのテーマにカーソルを合わせると「有効化」ボタンが出てくるので、それを押したらテーマの変更は完了です。この際、親テーマではなく、子テーマ(Child)を有効化してください。理由は先ほど述べた通り、今後テーマのアップデートをスムーズに行うためには必須だからです。

テーマの変更手順④ 新テーマが実装されたことを確認する
ここで一般ユーザーにも見えるサイト画面を見てみると、デザインが変わったことがわかると思います。まだコンテンツがなかったり、テーマの細かい設定がされていない状態では、見栄えはしないと思いますが、とにかくこれでテーマの変更は完了です。
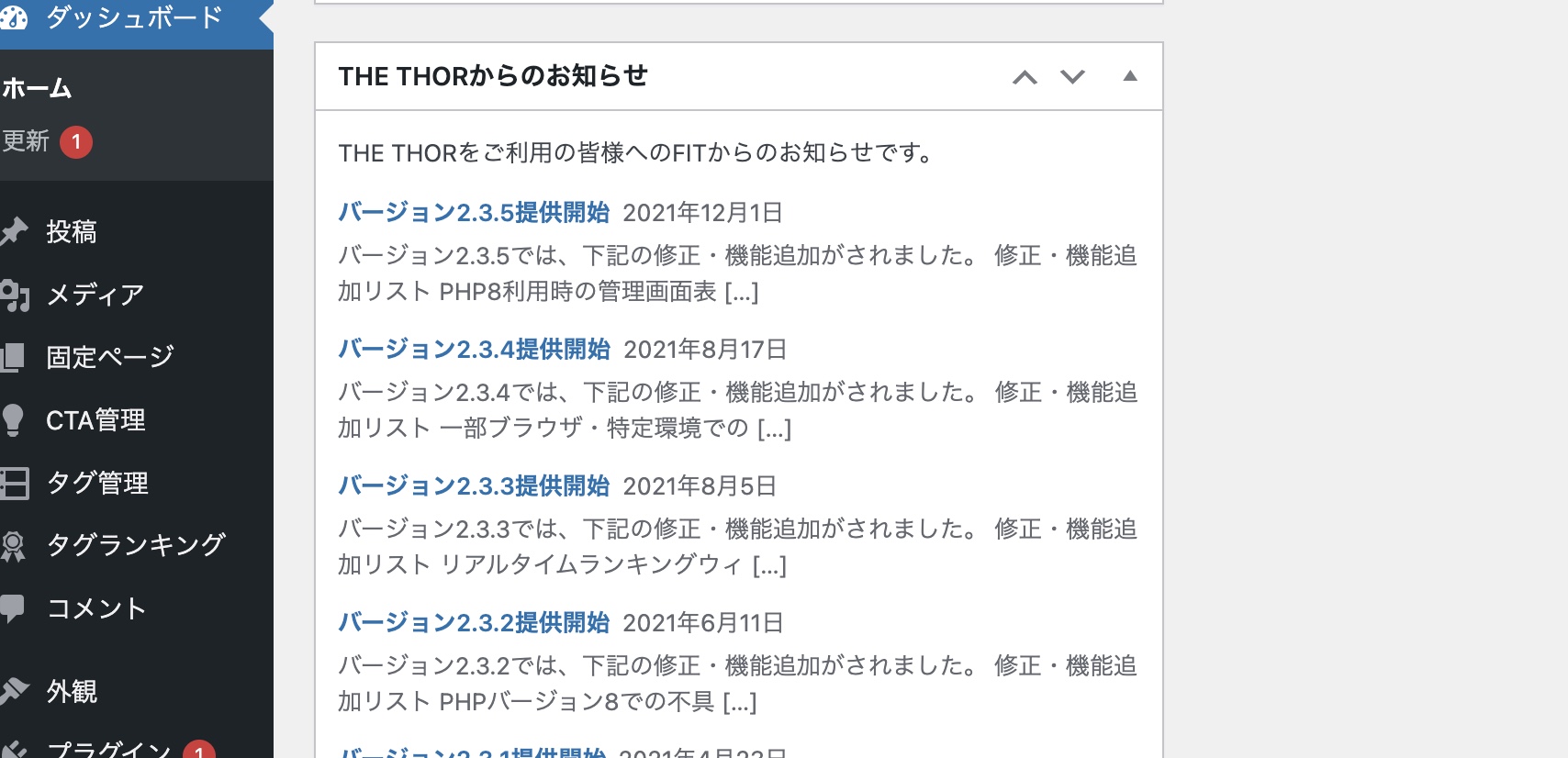
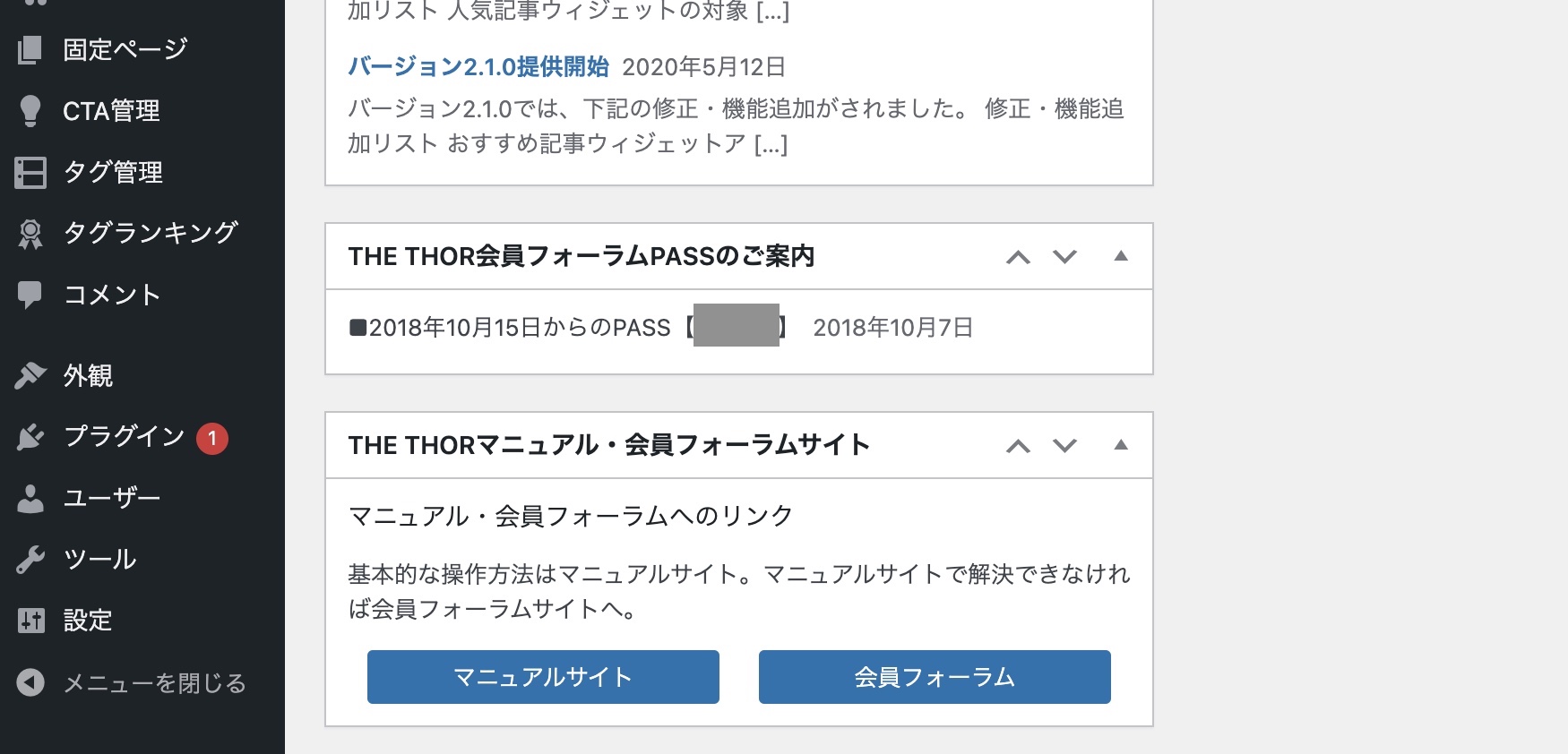
また今回インストールした「THE THOR」というテーマのように、ワードプレスダッシュボードに、会員フォーラムのログイン情報が表示されることもあります。テーマのアップデート情報も、ここのダッシュボードに表示されるので、定期的にチェックしましょう。


テーマの更新の手順
今後テーマを使ってワードプレスを運営していく中で、機能の追加やバクの修正など定期的にアップデートを行ってくれるテーマもたくさんあります。そんなときは迅速にテーマの更新を行いましょう。
ここでは引き続き「THE THOR」というテーマの更新方法を例に解説していきます。
テーマもワードプレス自体もアップデートなどの際には、バックアップをとっておくようにしましょう。更新によってカスタマイズしたデータが初期化されてしまったり、バグが発生する可能性もあります。プラグインを使うと簡単にバックアップできるので、何か変更を加える際にはバックアップをとる習慣をつけましょう。
バックアップを簡単にとる方法としては「BackWPup」というプラグインの導入がおすすめです。「BackWPup」のインストール・設定方法は以下の記事でわかりやすくまとめてます。まだバックアップ対策を行っていない方はぜひ参考にしてください。
ワードプレスでサイトやブログを運営していく上で、なくてはならない機能がバックアップです。大事に書いた記事、作り込んだサイトデザイン、プラグインの設定など、ワードプレスには大事に守りたい情報が詰まっています。 一方で、ワードプレスやテー[…]
テーマの更新の手順① テーマの更新情報を確認する
まずはダッシュボード画面で、テーマの更新情報を確認しましょう。これまでの更新履歴がリストアップしてあるのがわかると思います。

また左側サイドバーの「外観」>「テーマ」という表記の右横に赤丸で数字が表示されているのが、更新データがあるというサインです。インストールされているテーマ全てが対象なので、下の画像では4つのテーマに更新があることを示しています。

テーマの更新の手順② テーマのIDを登録する
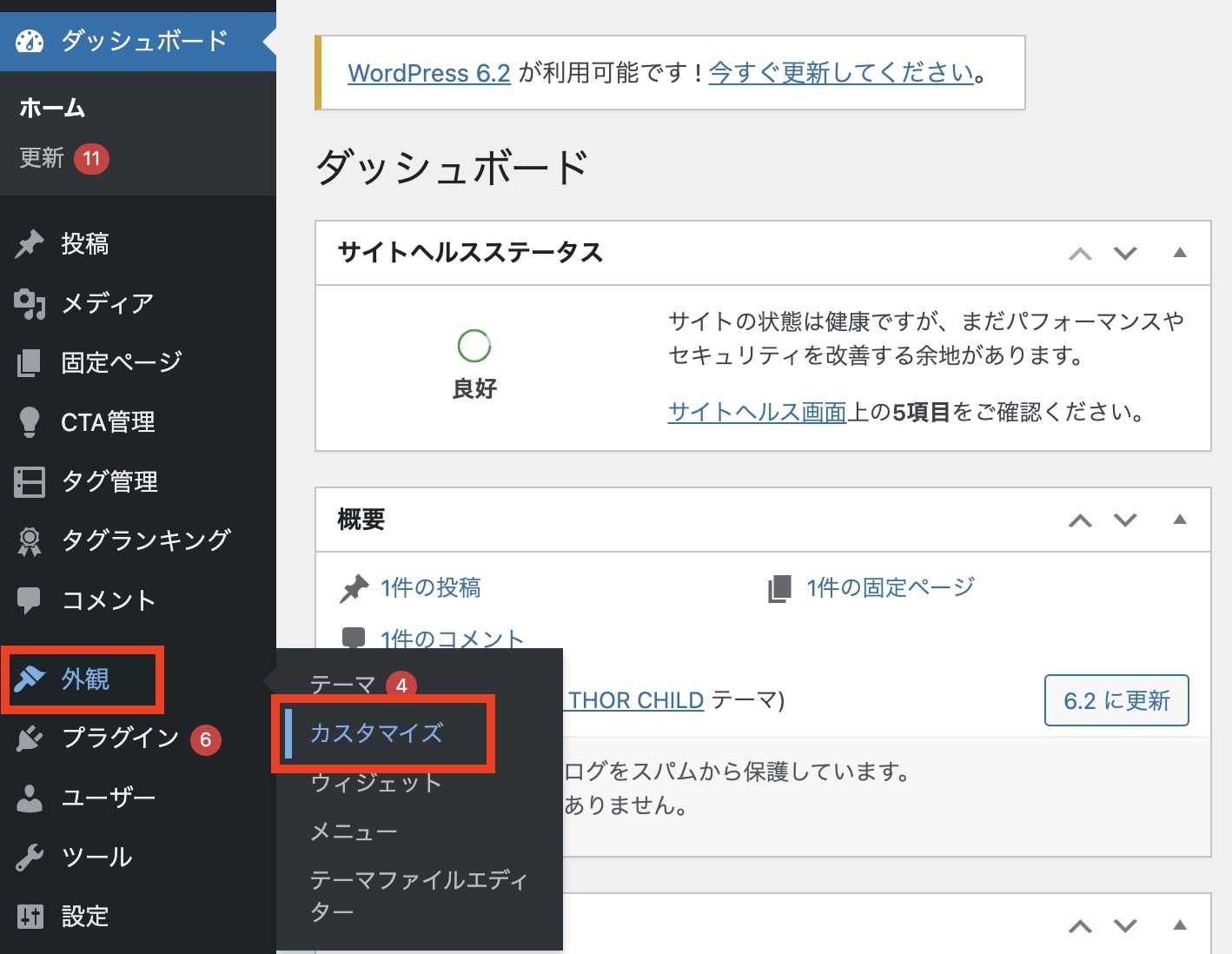
まず左側サイドバーから「外観」>「カスタマイズ」を選択します。

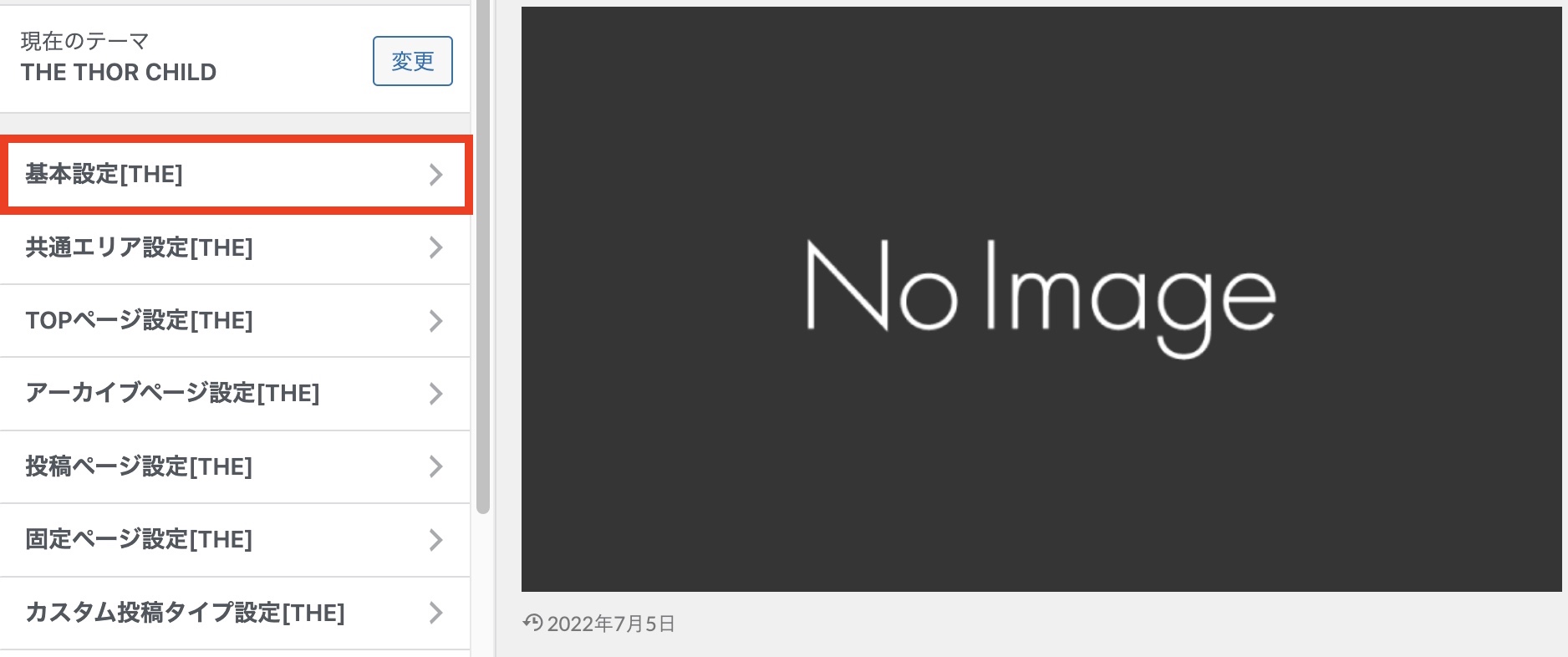
テーマのカスタマイズ画面に進むので、まずは「基本設定[THE]」という項目を選択します。

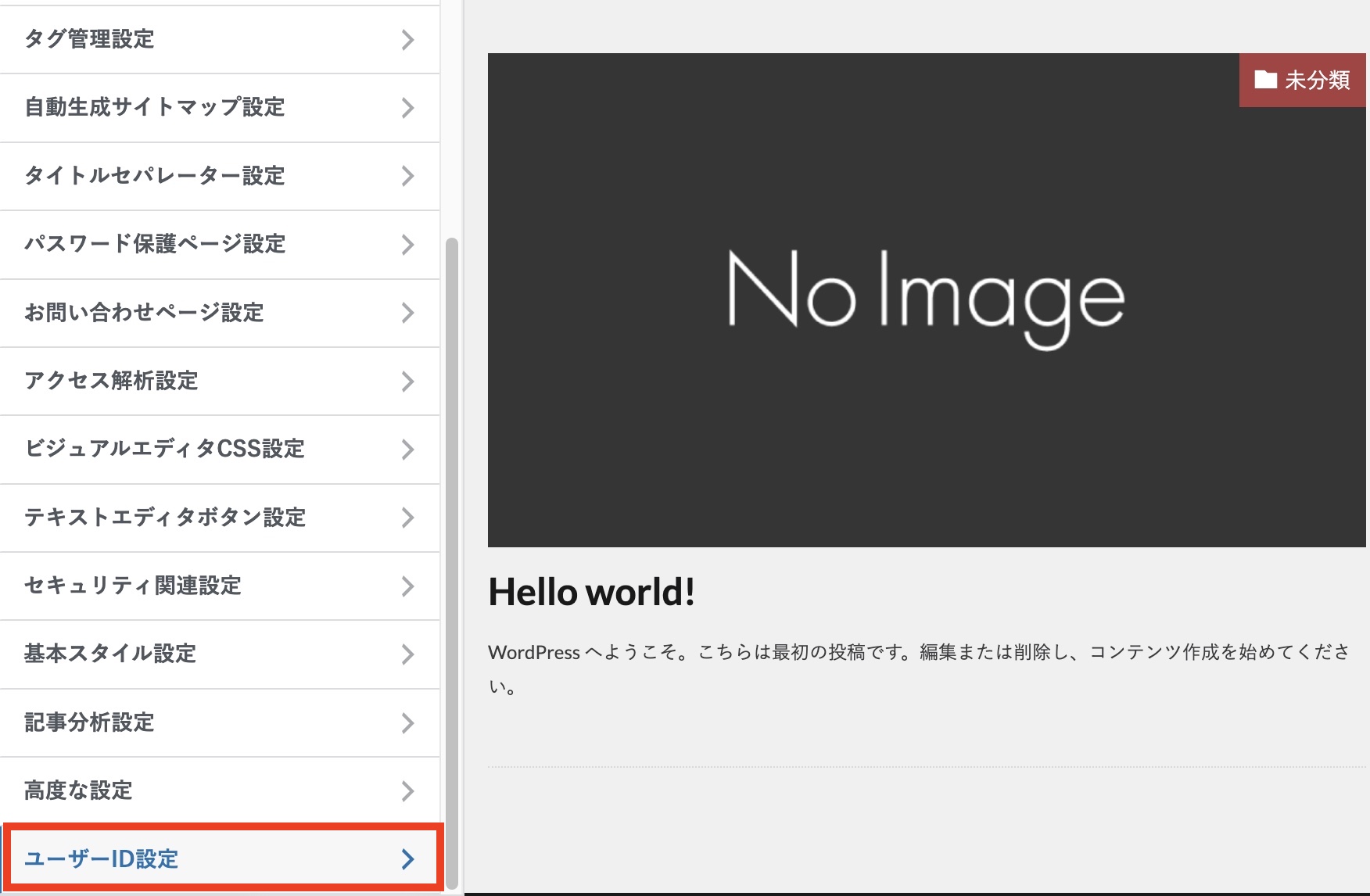
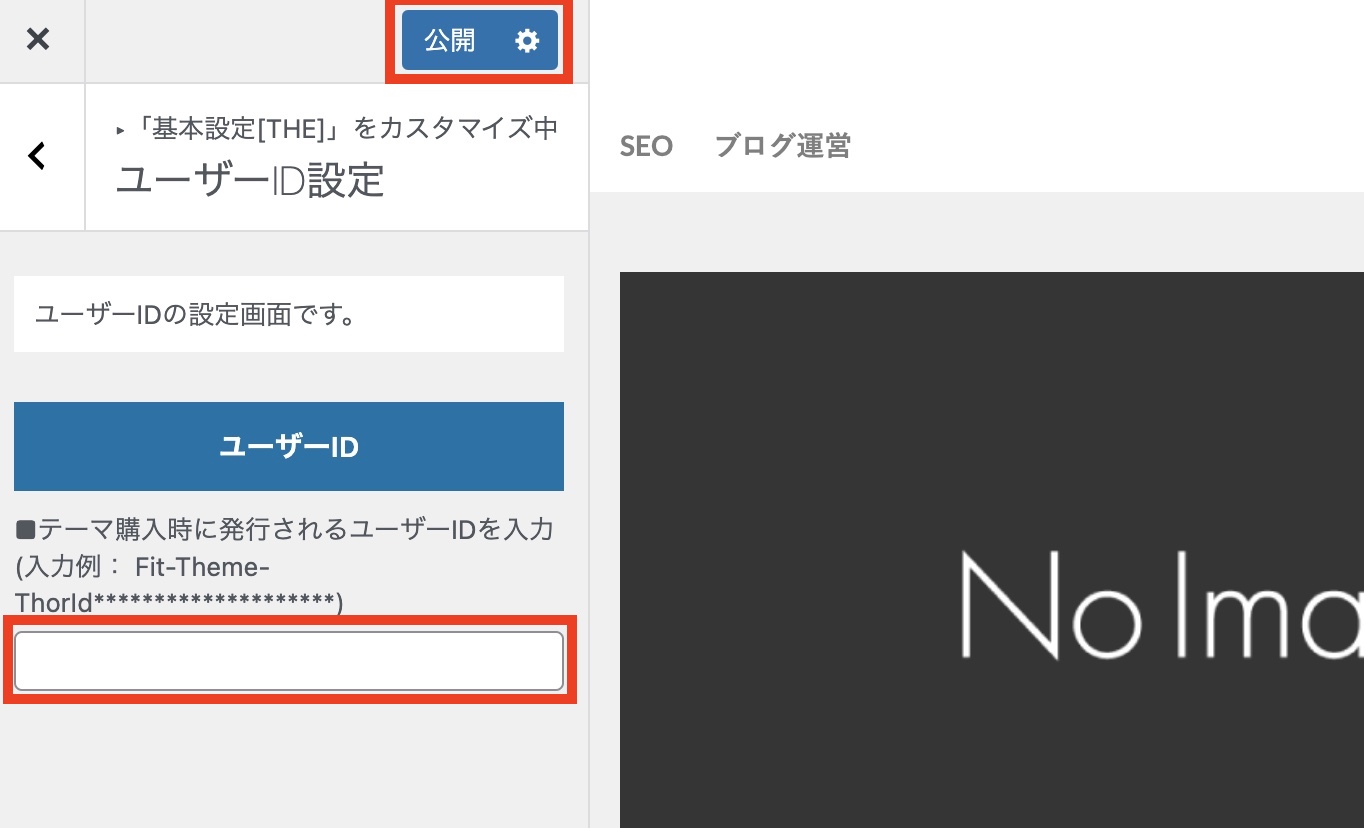
次のリストの最下部までスクロールすると「ユーザーID設定」という項目が出てくるので、それをクリックします。

次の画面で、テーマのユーザーIDを入力し、画面上部「公開」ボタンをクリックします。THE THORのユーザーIDは、テーマを購入時にメールで受け取ったものがあるはずです。

テーマの更新の手順③ テーマ更新を実施する
手順①と②で更新情報の確認とユーザーIDの設定を行いましたが、普段はこの手順③を行うだけでテーマの更新はOKです。ユーザーIDの設定が必要なテーマだけ、初回に限りひと手間増えてしまいます。実際は「外観」>「テーマ」の画面で、更新データがあるテーマには、「新しいバージョンが利用できます。」というメッセージが表示されます。そこにある「今すぐ更新」をクリックして、テーマの更新は完了です。

これでテーマの更新は完了です。
まとめ
この記事ではテーマの変更方法と更新方法を紹介してきました。ワードプレスでサイトやブログを始めたら、まずはテーマを選んで実装してみましょう。おそらく選ぶ方が時間がかかって、実際に設定するのはあっという間というのがおわかりいただけたと思います。
テーマを変更したら、カスタマイズ設定を細かく行っていきましょう。さらに洗練したデザインになっていくはずです。
<<ブログを始めたいと思ってる方へ>>
自分でウェブサイトを立ち上げる、ブログを始めてみる。そんなとき一番最初に用意すべきものがドメインとレンタルサーバーです。ここではそのサイトやブログの「住所」となる独自ドメインの取得方法を、初めての方でもわかりやすいように解説していきます。ス[…]
会社や個人でオリジナルのウェブサイトを作成しようとするときに、まず必要になるのが独自ドメインとレンタルサーバーです。ドメインがネット上の「住所」のような役割を果たす一方で、サーバーは「土地」のようなイメージです。そこにサイトやブログという「[…]
ここではエックスサーバーでサーバーレンタルした後に、取得したドメインをサーバーに関連付けするDNS設定の方法を紹介いたします。 ウェブサイトやブログを開設するにしても、ドメインを取得し、サーバーをレンタルし、さらにそのドメインとサーバ[…]
新しくウェブサイトを作成する際に必要なセキュリティ設定がSSL設定です。独自ドメインを取得し、サーバーをレンタルし、DNS設定を行ったら、次に行いたいのがSSL設定です。ウェブサイト作成の初期段階でやっておくべき作業なので、今すぐ設定してお[…]
<<↓ワードプレスユーザーにおすすめ!↓>>
ワードプレスは便利な反面、そのままではセキュリティが高いとは言えないのも事実です。大事に運営しているサイトやブログだからこそ、しっかりセキュリティ対策をする必要があります。 今回は、簡単に幅広いセキュリティ対策を行うことができるプラグ[…]
ワードプレスでサイトやブログを運営していく上で、なくてはならない機能がバックアップです。大事に書いた記事、作り込んだサイトデザイン、プラグインの設定など、ワードプレスには大事に守りたい情報が詰まっています。 一方で、ワードプレスやテー[…]
この記事では、ワードプレスのセキュリティ対策に必要なプラグインである「Edit Author Slug」について解説します。Edit Author Slugを使うメリットとインストールから設定方法まで、初心者でもわかるようにステップごとにス[…]
<<↓SEO対策の関連記事!↓>>
ウェブサイトを解析したい、SEO対策を始めたいという方がまずすべきことが分析ツールの導入です。そしてウェブサイト分析をする上で最重要なのが、Googleが公式で無料で提供している「Googleアナリティクス」です。 Googleアナリ[…]
ウェブサイト分析で最も重要なツールはGoogleアナリティクスだけではありません。GoogleサーチコンソールこそがSEO対策の重要な鍵を握っています。Googleサーチコンソールを使えば、Goolgle検索からどのようなキーワードでどのペ[…]