ウェブサイトを解析したい、SEO対策を始めたいという方がまずすべきことが分析ツールの導入です。そしてウェブサイト分析をする上で最重要なのが、Googleが公式で無料で提供している「Googleアナリティクス」です。
Googleアナリティクスさえ導入すれば、アクセス数からユーザー属性まであらゆるデータを取り、それを分析してウェブサイトの改善をすることができます。
ここではワードプレスで運営しているウェブサイトに簡単にGoogleアナリティクスを設定するための方法を解説します。初心者にもわかりやすく、手順ごとにスクショを付けて説明するので設定完了まで迷うことはありません。
これを機にGoogleアナリティクスの設定を完了させて、サイト分析を始めてみましょう!
【こんな方におすすめ】
・Googleアナリティクスを使ってみたいけどやり方がわからない人
・ウェブサイトを分析したい人
・SEO対策を始めたい人
- 1 Googleアナリティクスとは
- 2 ワードプレスのサイトにGoogleアナリティクス(GA4)を設定する方法
- 3 ワードプレスのサイトにGoogleアナリティクス(GA4)を設定する手順
- 4 まとめ
Googleアナリティクスとは
「Googleアナリティクス」とは、ウェブサイトの訪問者の行動や傾向を分析するためのGoogleが提供する公式ツールです。無料にも関わらず(有償版もありますが、基本的に無料でほとんどの機能が使えます)、ウェブサイトの運営者にとって非常に役立つサービスとなっています。
データを分析したいウェブサイトにGoogleアナリティクスのコードを設定することで、ユーザーが自分のウェブサイトにどれくらい来るのか、どのページをよく見ているのか、どこから来るのか、どの時間帯に多く来るのかなどを詳しく知ることができます。このような情報を分析することで、ウェブサイトをより興味深く、使いやすく改善できます。例えば、多くの人がスマートフォンからアクセスしているなら、スマートフォンで見やすいデザインにするといったことが考えられます。
Googleアナリティクスは、2023年7月からに、従来型のサービス「ユニバーサルアナリティクス(UA)」から最新の「Googleアナリティクス(GA4)」に完全に移行しました。つまり今後は「Googleアナリティクス=GA4」という認識で問題ありません。この記事は、そんな新しいGA4に完全対応していますのでご安心を。
またGoogleアナリティクス同様に無料で提供されている最重要ツールにGoogleサーチコンソールがあります。Googleサーチコンソールは、Googleアナリティクスを導入すればとても簡単に設定できるので、ぜひ導入してしまいましょう。手順は以下でまとめています。
ウェブサイト分析で最も重要なツールはGoogleアナリティクスだけではありません。GoogleサーチコンソールこそがSEO対策の重要な鍵を握っています。Googleサーチコンソールを使えば、Goolgle検索からどのようなキーワードでどのペ[…]
ワードプレスのサイトにGoogleアナリティクス(GA4)を設定する方法
ワードプレスで運用しているウェブサイトにGoogleアナリティクス(GA4)を設定する方法は大きく分けて以下の3パターンあります。
- テーマのカスタマイズ機能を活用
- ワードプレスのテーマファイルのHTMLを編集
- Googleアナリティクスインストール補助プラグインを導入
中でも「①テーマのカスタマイズ機能を活用」がとても簡単で、初心者でも一瞬でできてしまうので、今回はワードプレスのテーマのカスタマイズ機能からGoogleアナリティクスのコードを設置する方法を紹介します。かなり多くのテーマで簡単に実装できる機能が付いてますが、一部Googleアナリティクスのコード入力に対応していないテーマもあるので、その場合は「②ワードプレスのテーマファイルのHTMLを編集」や「③Googleアナリティクスインストール補助プラグインを導入」を検討する必要があります。
しかし「②ワードプレスのテーマファイルのHTMLを編集」と「③Googleアナリティクスインストール補助プラグインを導入」にはそれぞれ、①よりもやや手間がかかるというだけでなく、他のデメリットがあります。
例えば「②ワードプレスのテーマファイルのHTMLを編集」に関しては、ワードプレスのテーマファイルを直接編集するのはなるべく避けた方がよいです。それを編集してしまうことで、他の不具合を発生させてしまうおそれがあるからです。特に初心者の方にはハードルが高いでしょう。
また「③Googleアナリティクスインストール補助プラグインを導入」は比較的簡単ではありますが、僕はプラグインの数はなるべくなら少なくした方がよいと思っています。その理由はプラグインによってサイトが重くなってしまう可能性や、プラグインを増やすだけセキュリティの脆弱性が見つかる可能性を増やしてしまうからです。
とは言え、どうしても「①テーマのカスタマイズ機能を活用」ができない場合は、「③Googleアナリティクスインストール補助プラグインを導入」するのがおすすめです。
この記事では主に「①テーマのカスタマイズ機能を活用」を紹介していきますが、後半では「②ワードプレスのテーマファイルのHTMLを編集」と「③Googleアナリティクスインストール補助プラグインを導入」についても触れていきます。
ワードプレスのサイトにGoogleアナリティクス(GA4)を設定する手順
それではさっそく、Googleアナリティクス(GA4)をサイトに設置していきましょう。Googleアナリティクスを使う上で、Googleアカウントが必要になります。もしまだGoogleアカウントを持っていない方は、「Googleアナリティクス設定手順①」から進めてください。すでにGoogleアカウントをお持ちの方は、「Googleアナリティクス設定手順②」から始めてください。
Googleアナリティクス設定手順① Googleアカウントを作成する
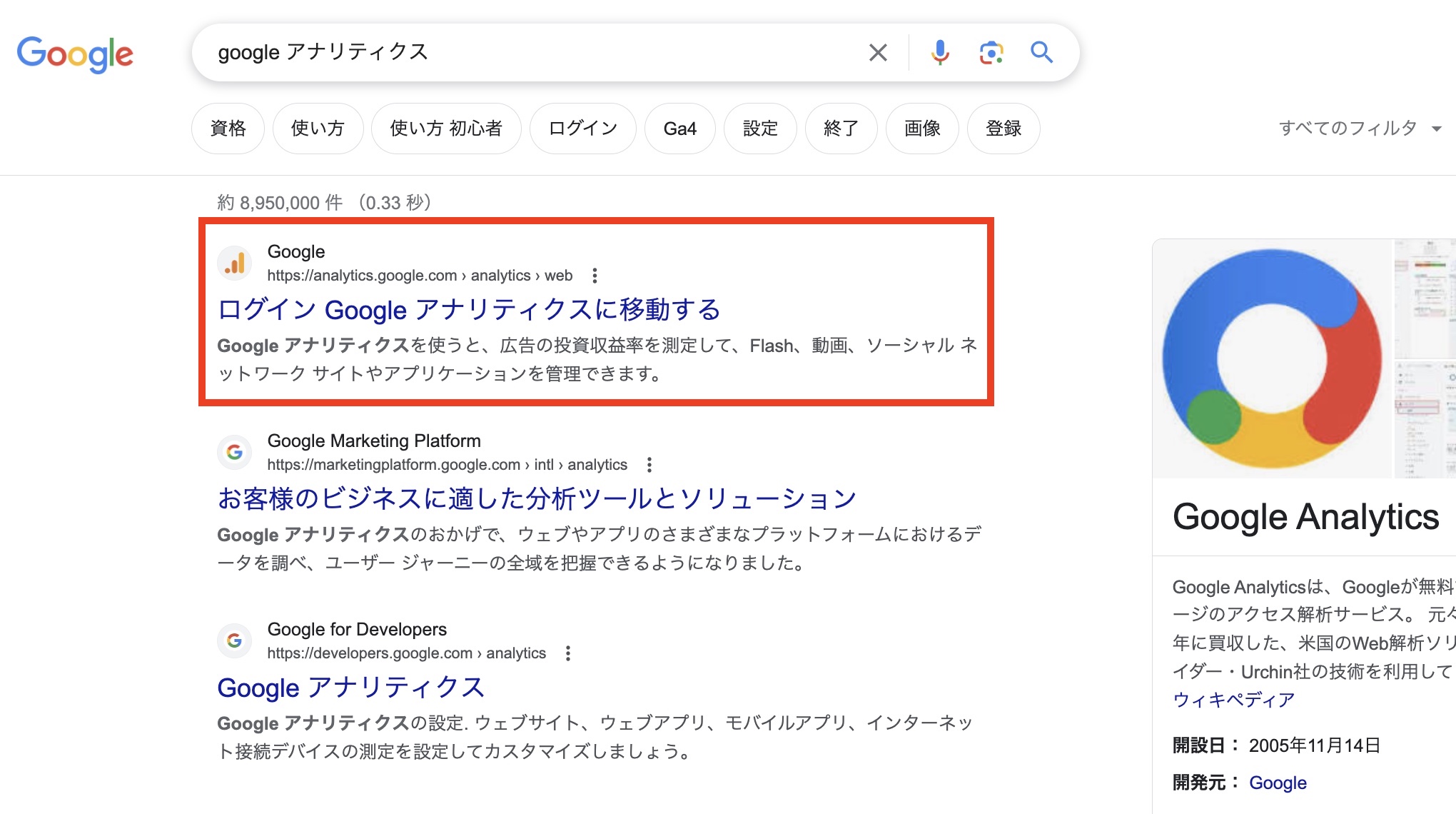
まずはGoogleアカウントを作成する必要があります。すでにお持ちの方はこの手順はスキップしてください。Googleで「Googleアナリティクス」と検索して、Googleアナリティクス公式ページにアクセスします。

そうすると以下のようにログイン画面が表示されるので、「アカウントを作成」という箇所をクリックします。

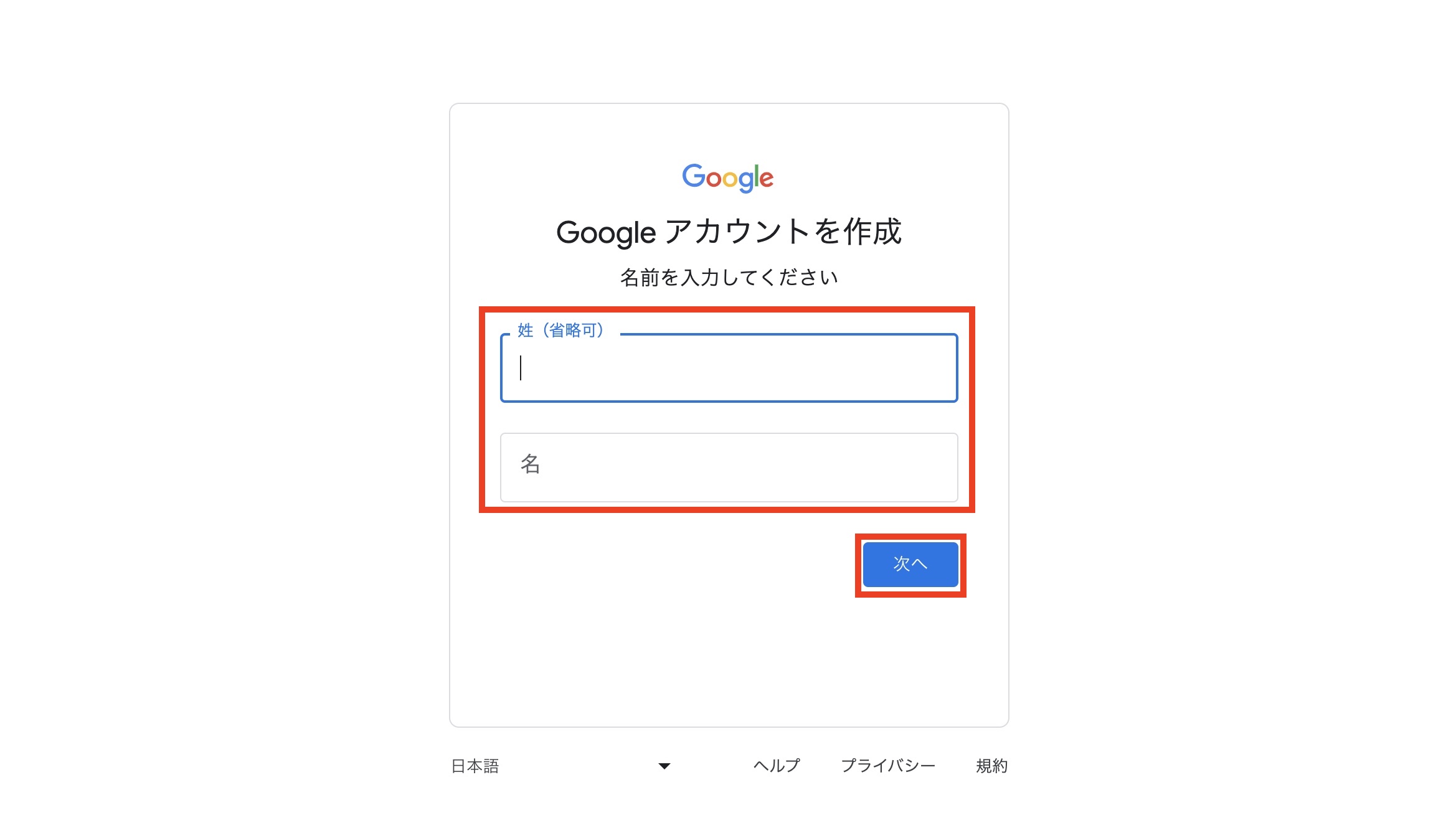
Googleアカウント作成画面に進むので、名前や生年月日などを入力していきます。


次にメールアドレスを入力する画面が表示されます。すでにお持ちのメールアドレスでもよいのですが、ここではGoogleのGmailアドレスを作成したいと思います。「Gmailアドレスを取得する」をクリックします。

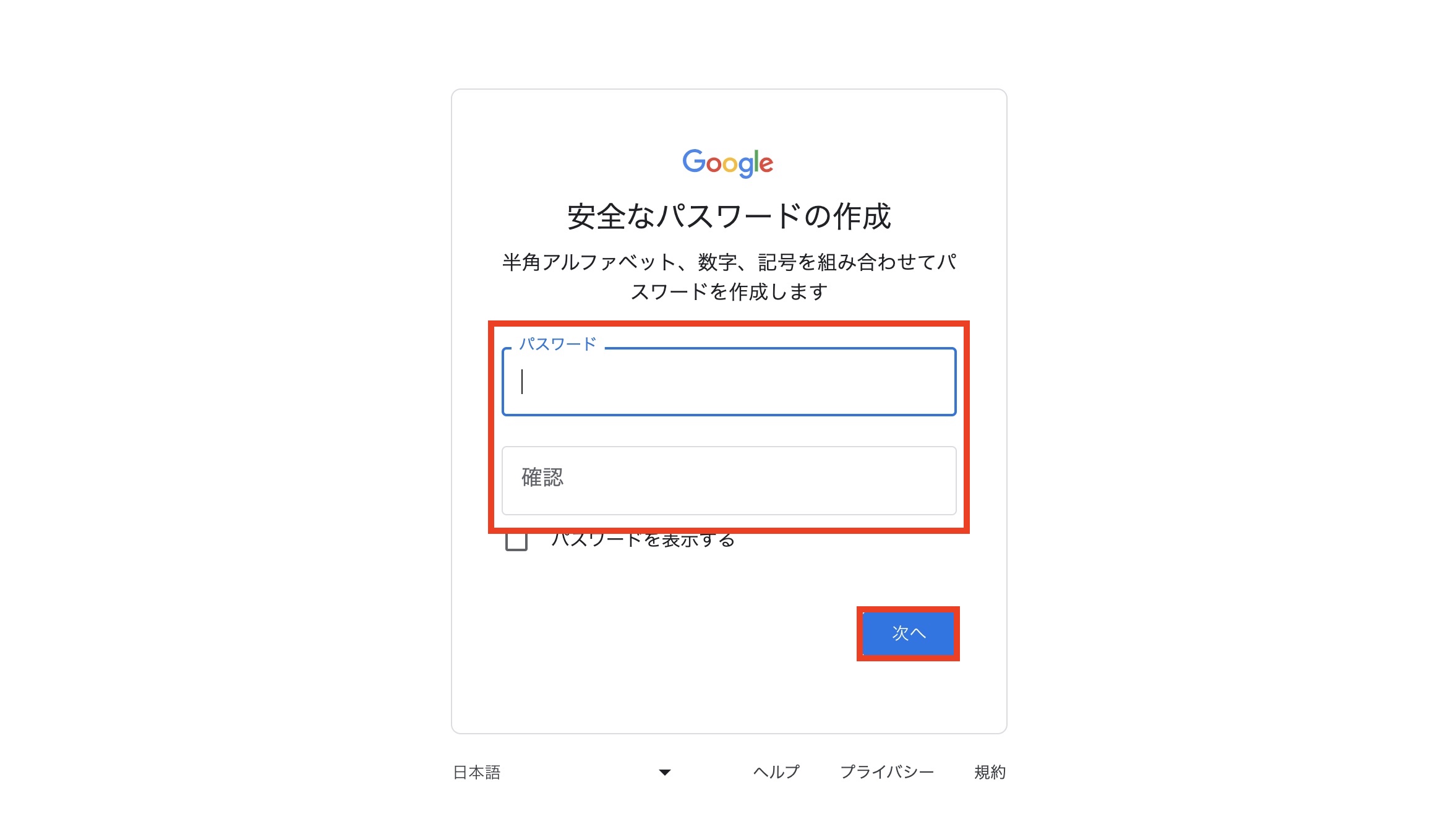
「自分でGmailアドレスを作成」を選択し、好きな文字列を入力して自身のアドレスを作成してください。完了したら「次へ」を押します。そしてパスワードを設定します。


パスワードを設定すると、再設定用のメールアドレスの追加という画面が表示されます。後からも設定できるのでスキップしてもよいですが、セキュリティを向上させるために普段使っている別のメールアドレスを設定しておくことをおすすめします。

次に表示される電話番号の追加も、セキュリティ強化のためです。設定してしまってもOKですし、後からでも設定できるのでスキップでもOKです。

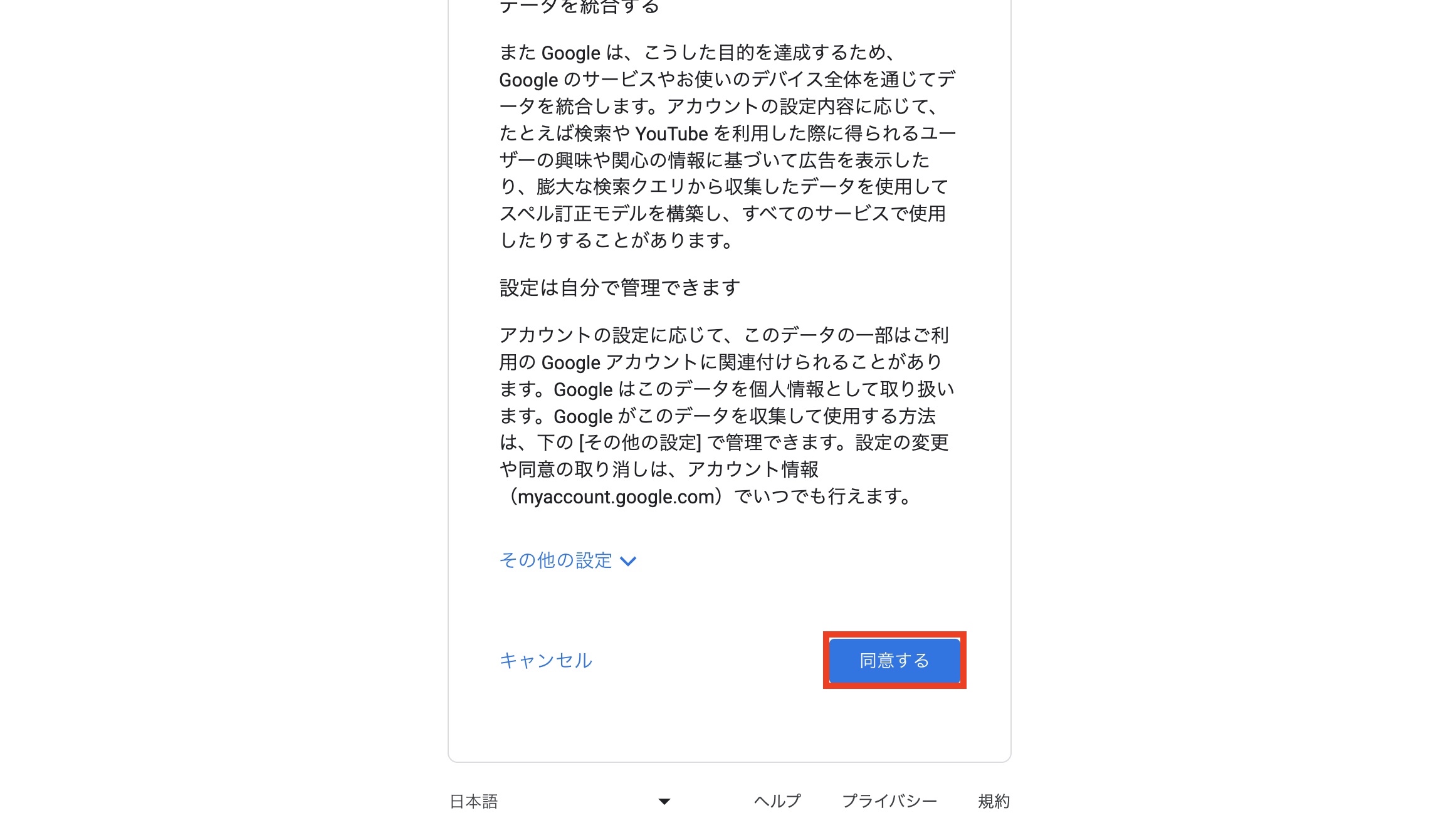
作成したメールアドレスが表示されていることを確認し、「次へ」をクリックします。そして次のスクショのような確認画面が出てくるので「同意する」ボタンを押して次に進みましょう。


Googleアナリティクス設定手順② Googleアナリティクスのアカウントを作成する
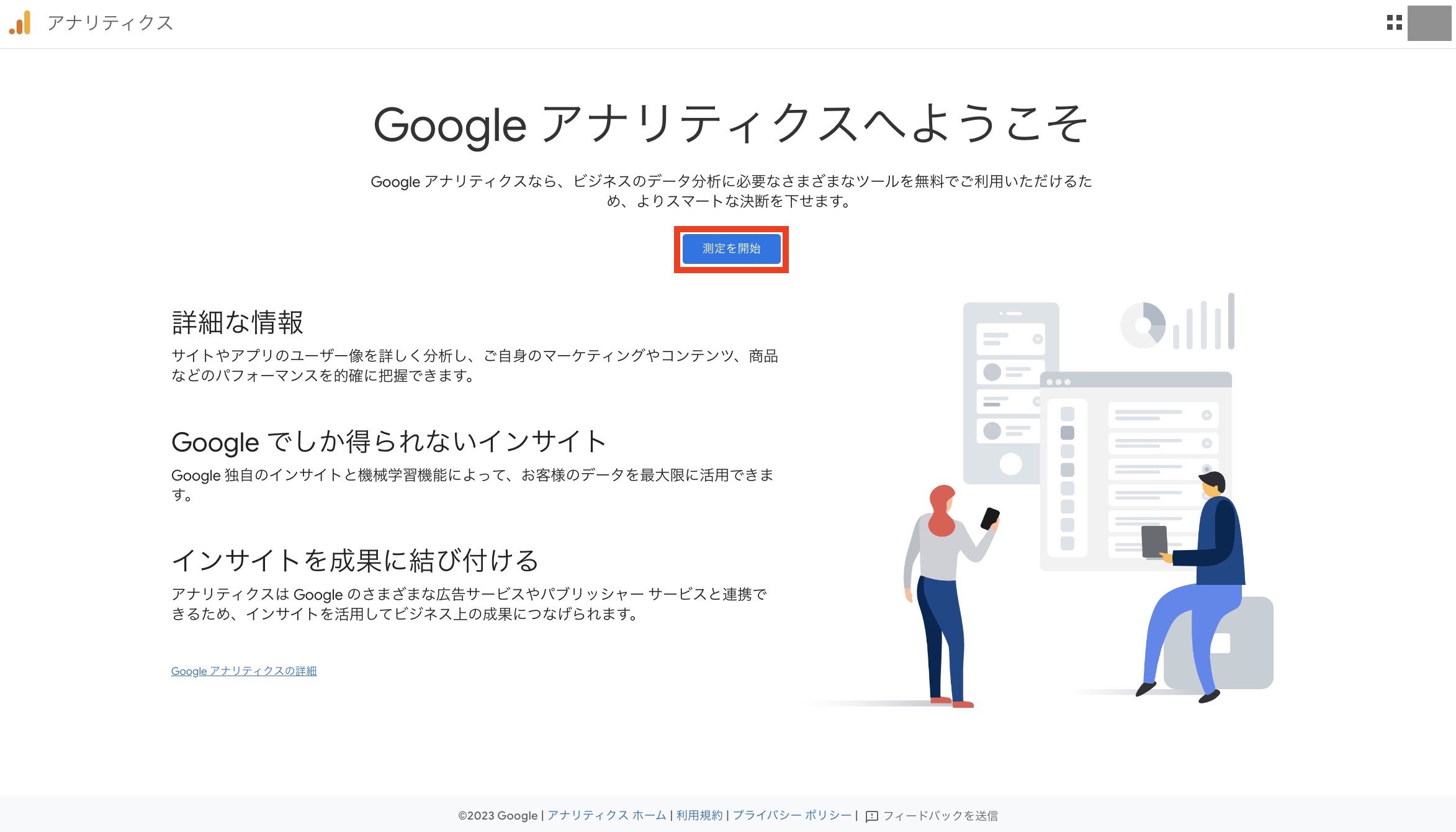
Googleアカウントを作成し終わったら、次のようにGoogleアナリティクスのスタート画面に進みます。もともとGoogleアカウントを持っていて上記の「Googleアナリティクス設定手順①」を飛ばした方は、ここから手順を確認してください。
まずは「測定を開始」ボタンをクリックします。

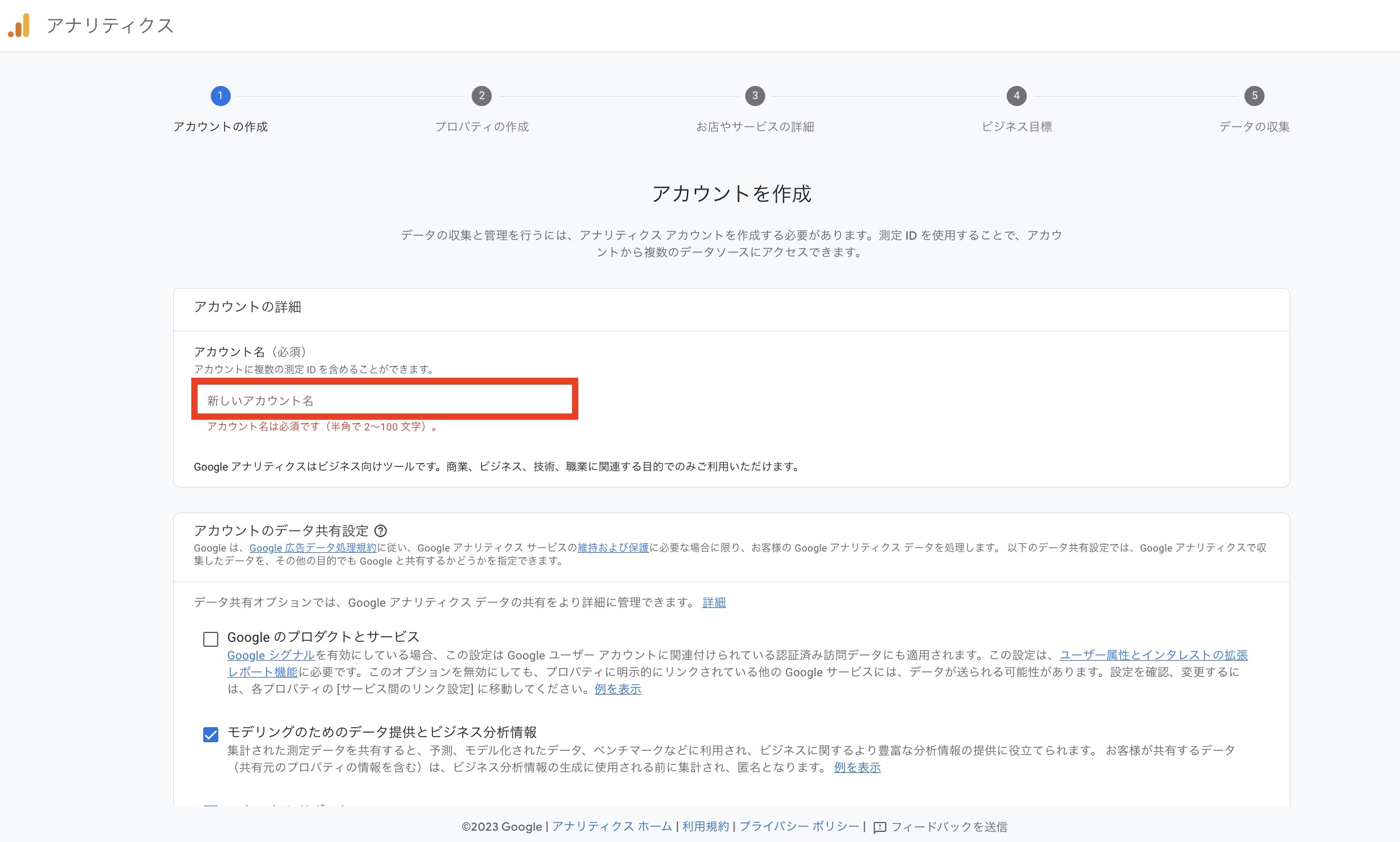
Googleアナリティクス設定手順②-1 アカウントを作成する
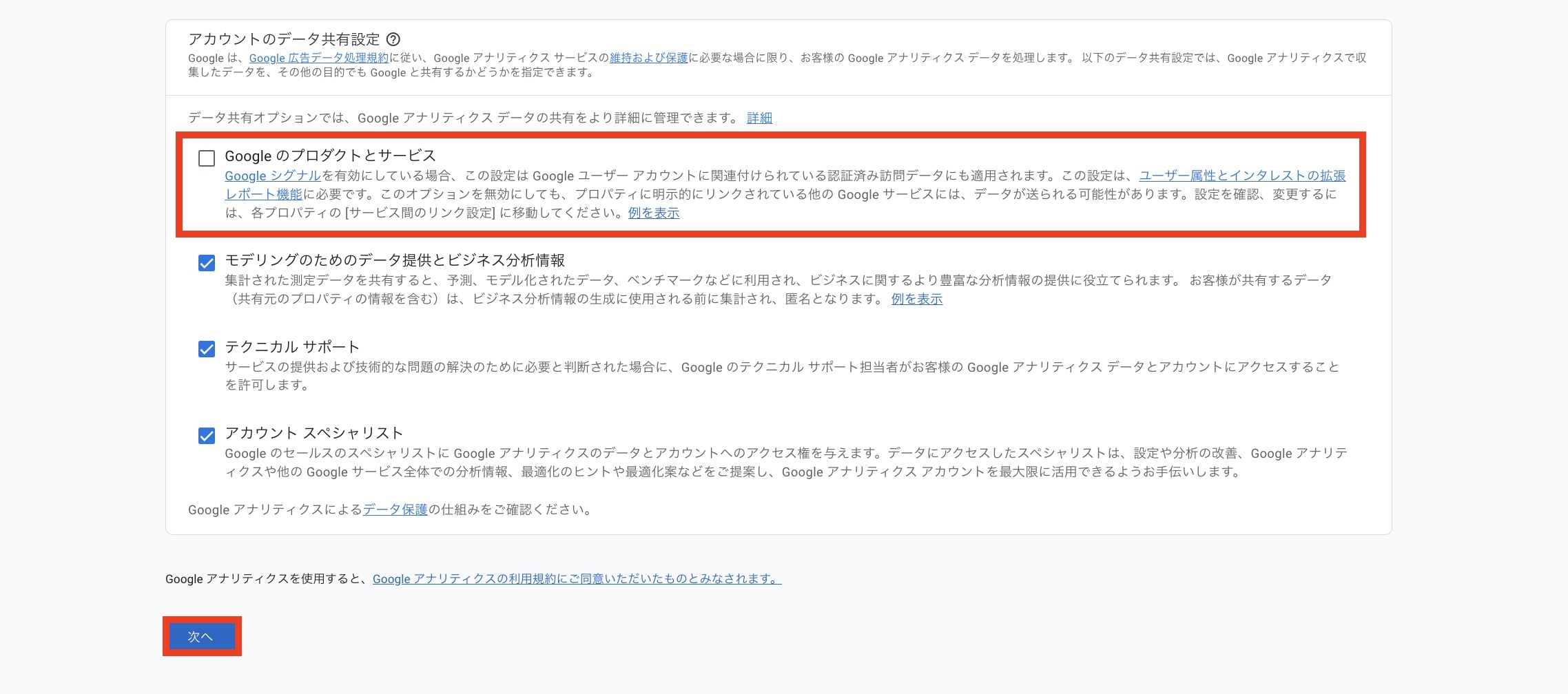
先ほどはGoogleアカウントを作成しましたが、ここからはGoogleアナリティクスのアカウントを作成します。「アカウント名」を入力してください。まずは1つだけの作成で十分なので、サイト名などでよいでしょう。そして続くチェック項目全てにチェックを入れます。デフォルトでは「Googleのプロダクトとサービス」という項目のチェックが外れていますが、GA4の機能を最大限活用するためにチェックを入れることをおすすめします。
チェックしたら「次へ」ボタンをクリックします。


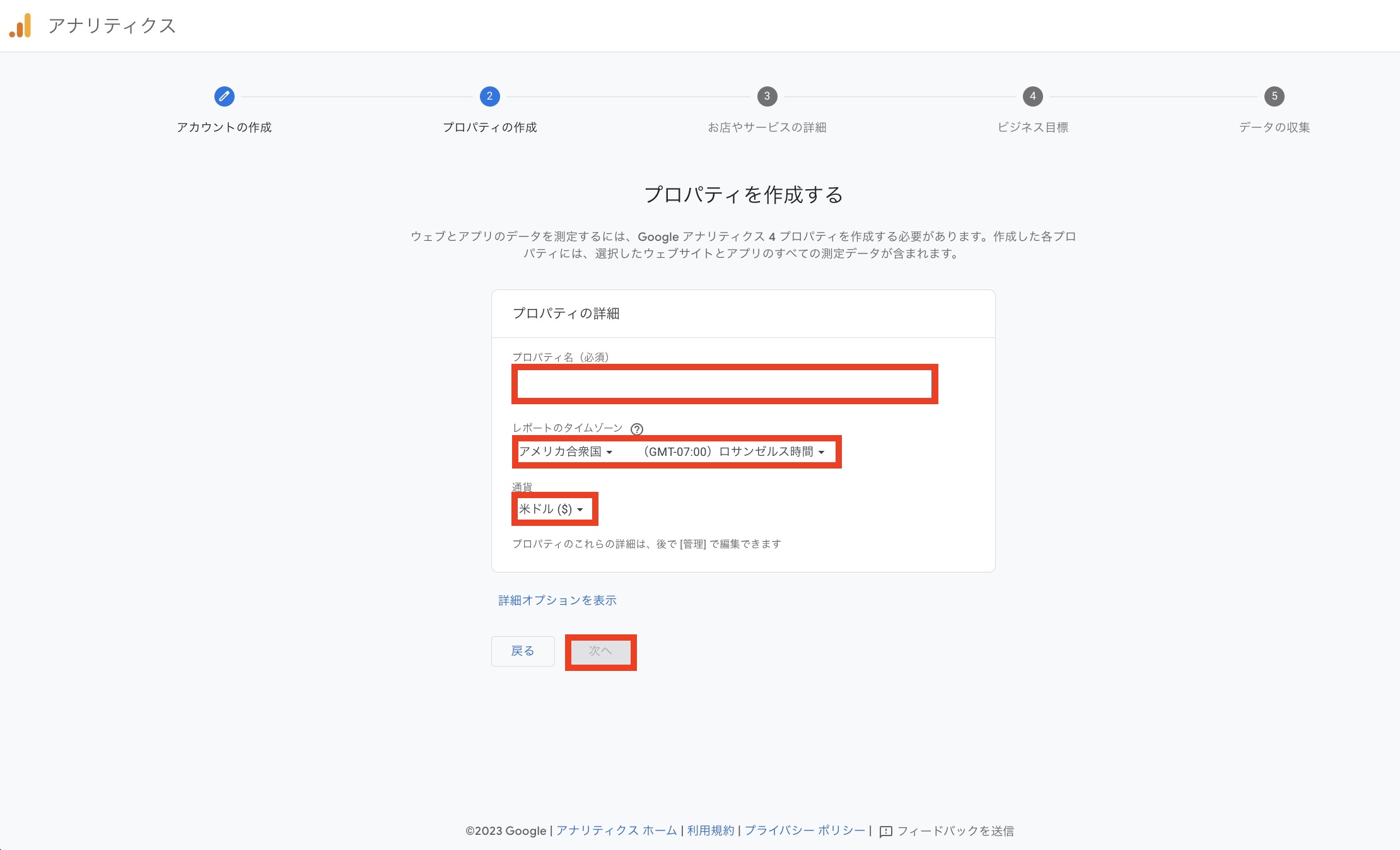
Googleアナリティクス設定手順②-2 プロパティを設定する
次は「プロパティの設定」です。アカウントの中にプロパティという詳細設定のようなものを作成する必要があります。こちらもまずは1つだけの作成で十分なので、サイト名などわかりやすいものにするとよいでしょう。さらに「レポートのタイムゾーン」を日本に変更し、「通貨」を日本円に変更します(日本で運用していることが前提です)。

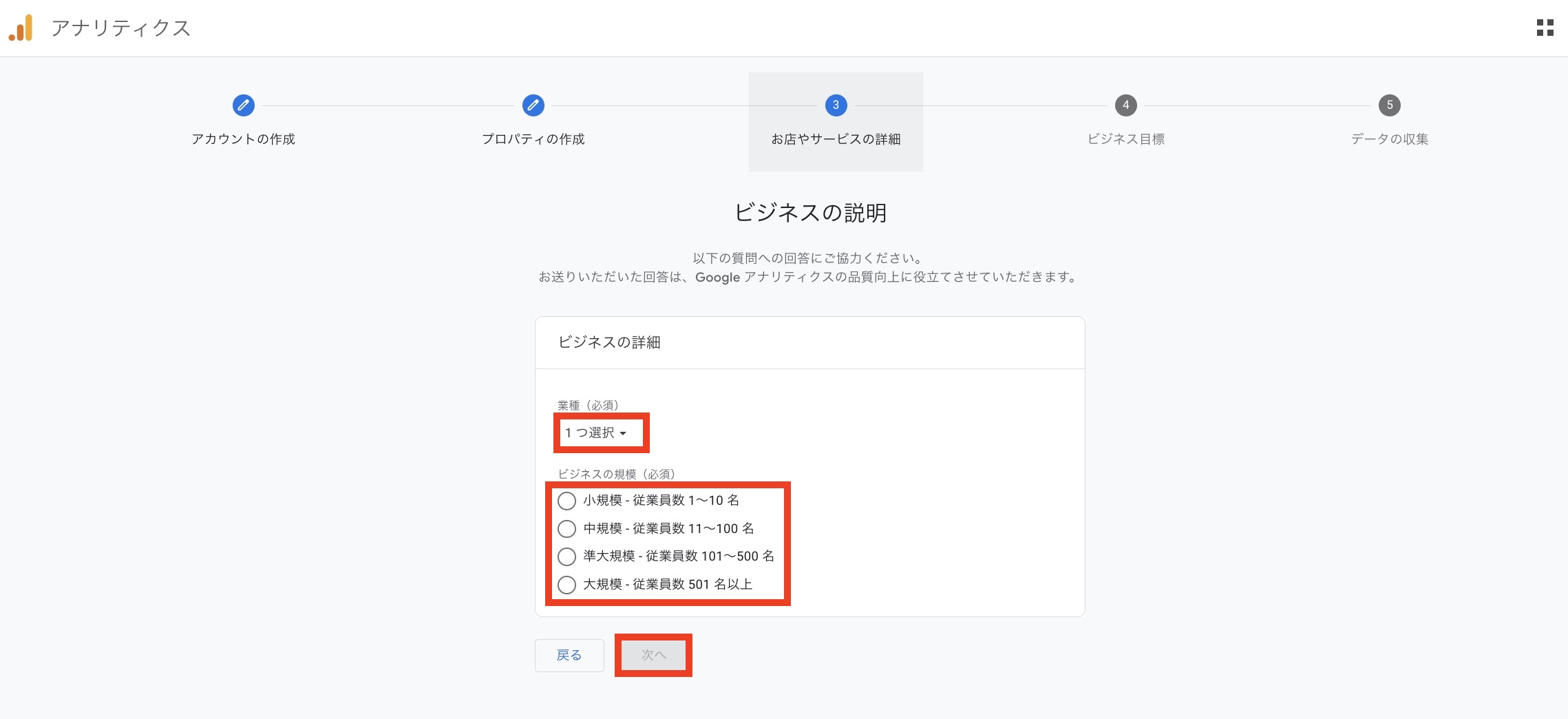
Googleアナリティクス設定手順②-3 ビジネスの説明を行う
次に「ビジネスの説明」に設定を行います。自分が運営しているウェブサイトの「業種」を1つ選択します。さらに「ビジネスの規模」を選択します。

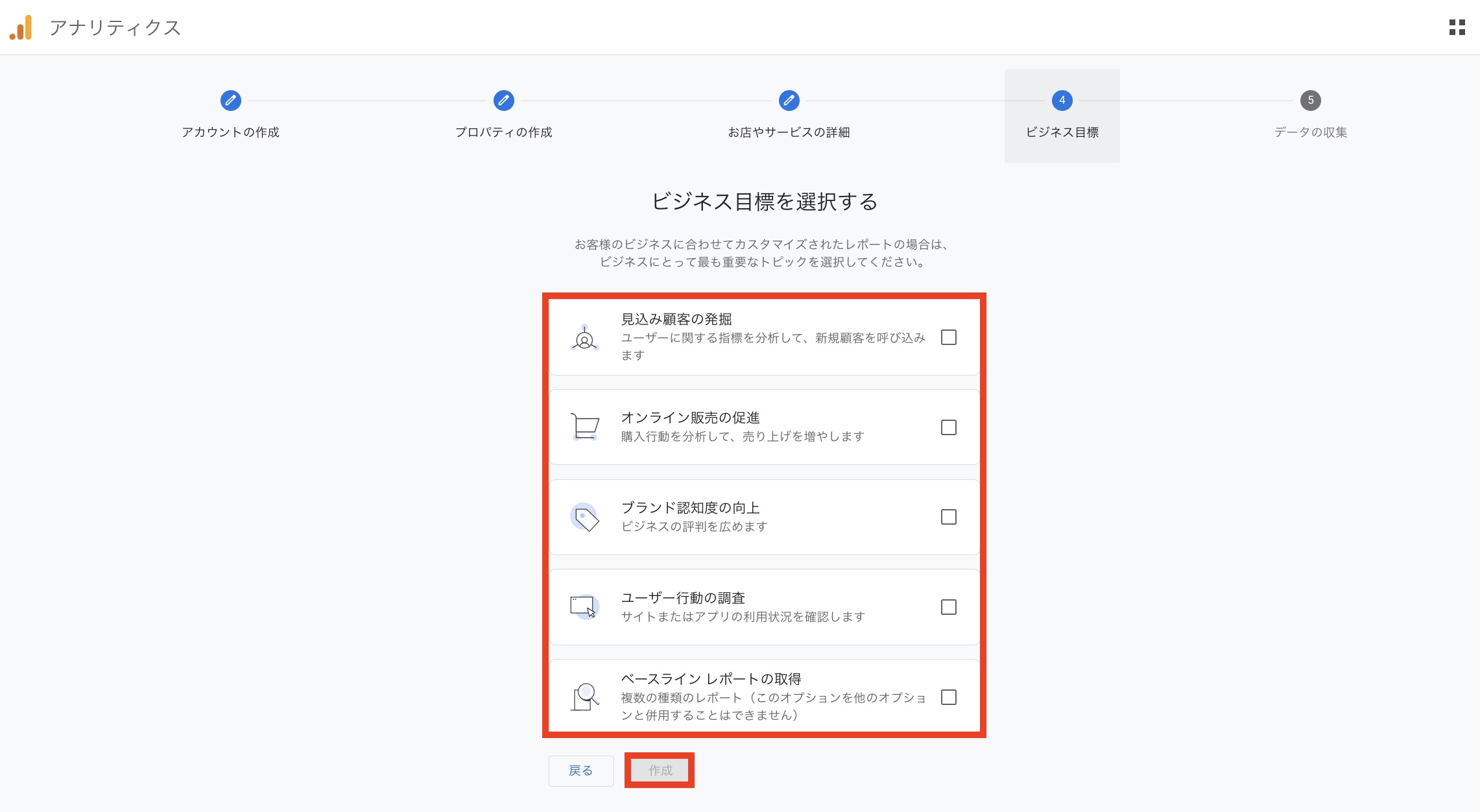
Googleアナリティクス設定手順②-4 ビジネス目標を選択する
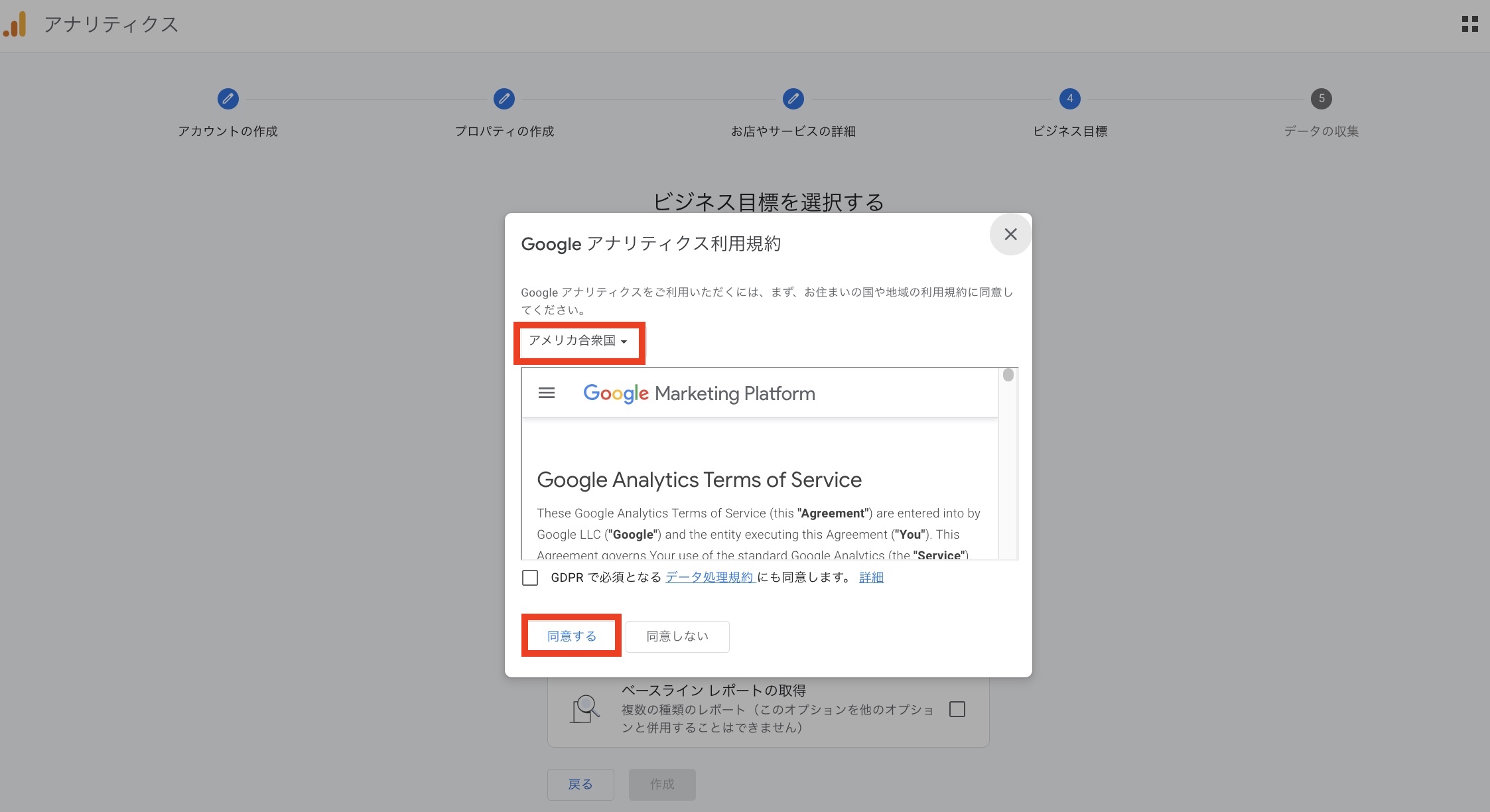
次に「ビジネス目標」を選択します。どのようなビジネスのためのレポートかによって選択すべき項目は異なりますが、最初のおすすめとしては上4つの項目全てにチェックすることをおすすめします。
- 見込み顧客の発掘
- オンライン販売の促進
- ブランド認知度の向上
- ユーザー行動の調査
なお、これら4項目は複数選択が可能ですが、画面にも記載されている通り、最後のペースラインレポートの取得だけは他の項目との併用ができません。

ビジネスの目標を設定したら、以下のようにGoogleアナリティクスの利用規約が出てきます。住んでいる国を「日本」に変更し「同意する」ボタンをクリックします。

Googleアナリティクス設定手順②-5 GA 4実装コードを取得する
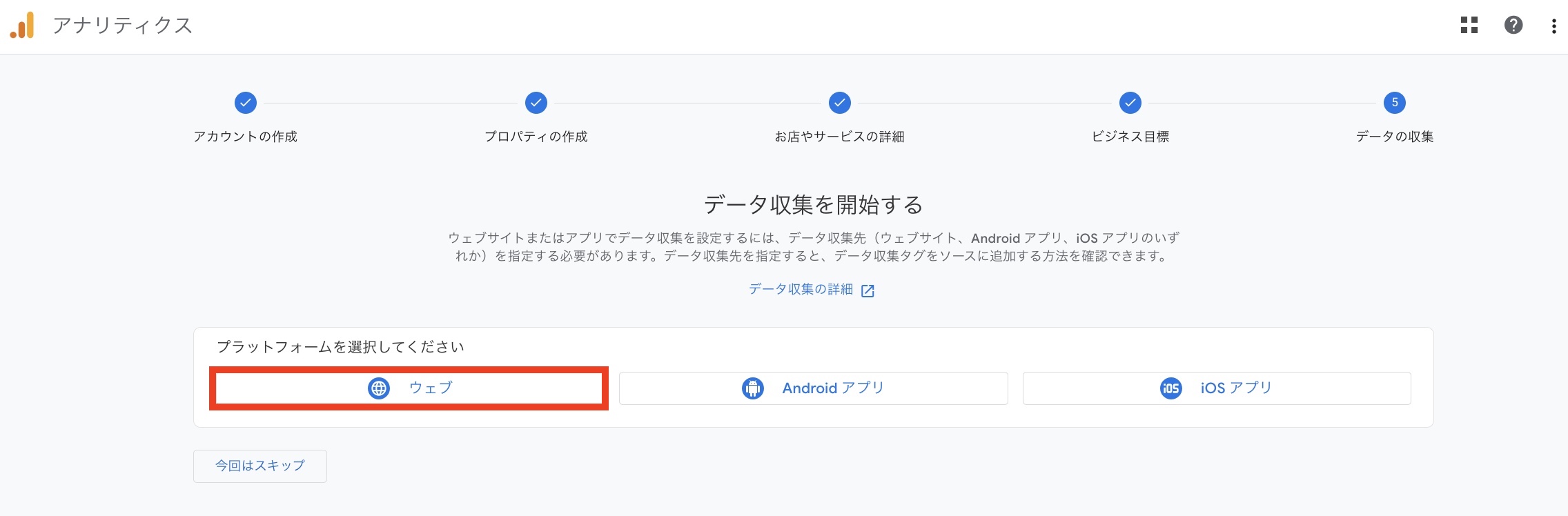
次がいよいよ最後の項目です。「データの収集を開始する」という画面が表示されるので、「ウェブ」プラットフォームを選択します。今回はほとんどの方がウェブサイトでのGoogleアナリティクスの使用だと思います。

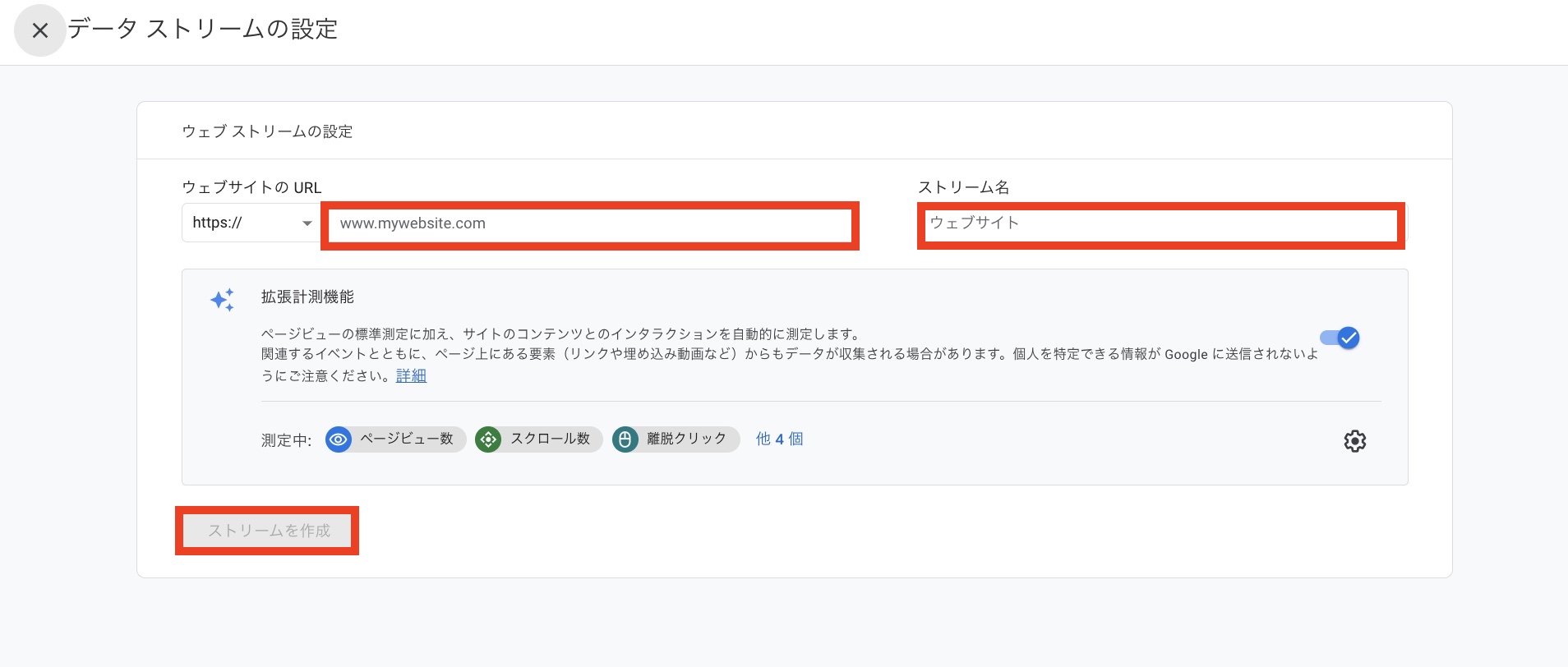
次に設定したいウェブサイトのURLを入力します。https://は左側に入力されているのでその後の部分を入力しましょう。「ストリーム名」にはサイト名を入力します。
ちなみにここでまだサイトのURLが「https」ではなく「http」のままになっていたら、サイトの安全性を担保するために「SSL設定」というものが必要になります。
難しい作業ではないので、こちらも設定してみてください。以下の記事ではエックスサーバーでサーバーレンタルしているケースを例に、SSL設定の方法をまとめています。
新しくウェブサイトを作成する際に必要なセキュリティ設定がSSL設定です。独自ドメインを取得し、サーバーをレンタルし、DNS設定を行ったら、次に行いたいのがSSL設定です。ウェブサイト作成の初期段階でやっておくべき作業なので、今すぐ設定してお[…]

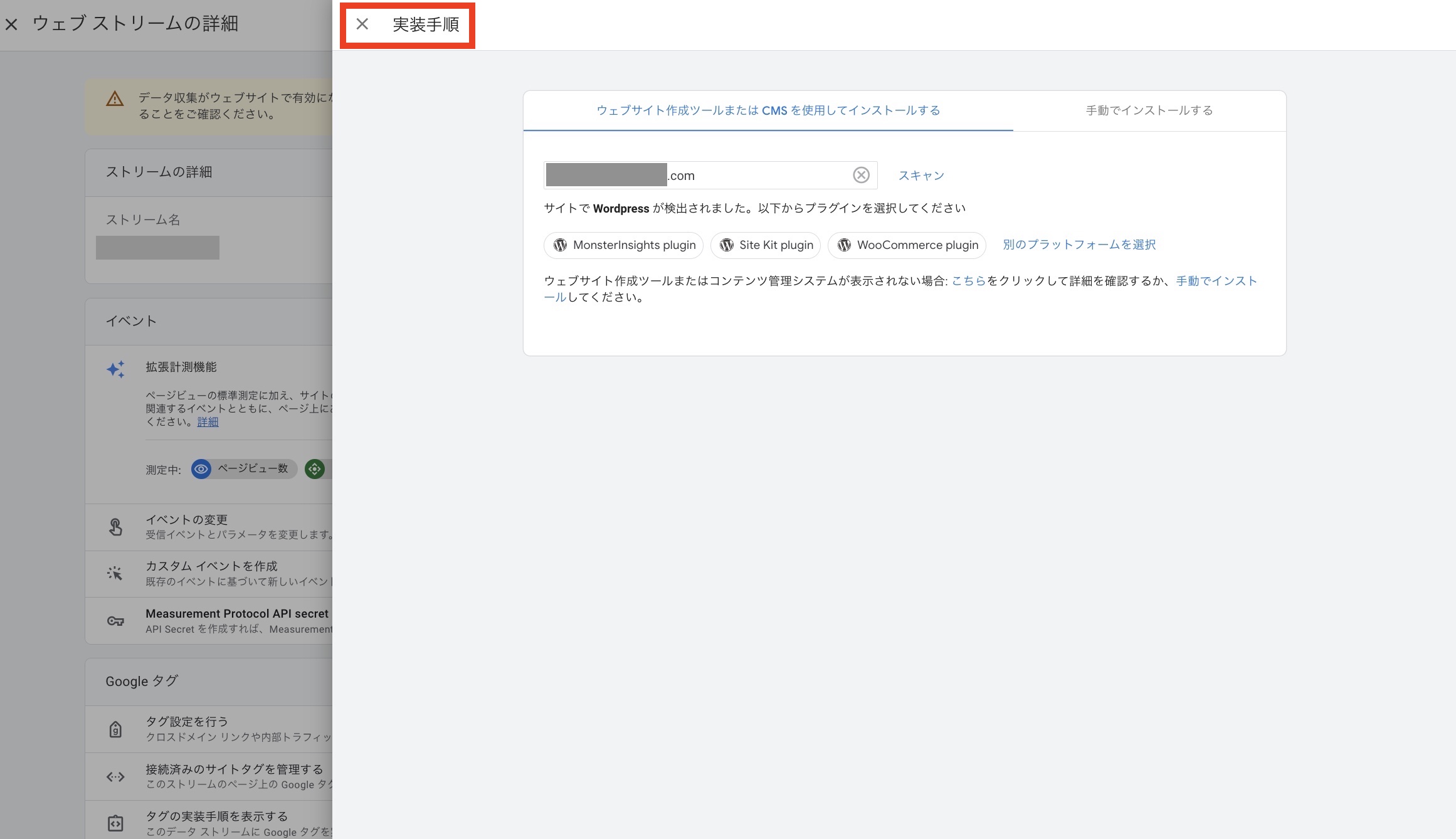
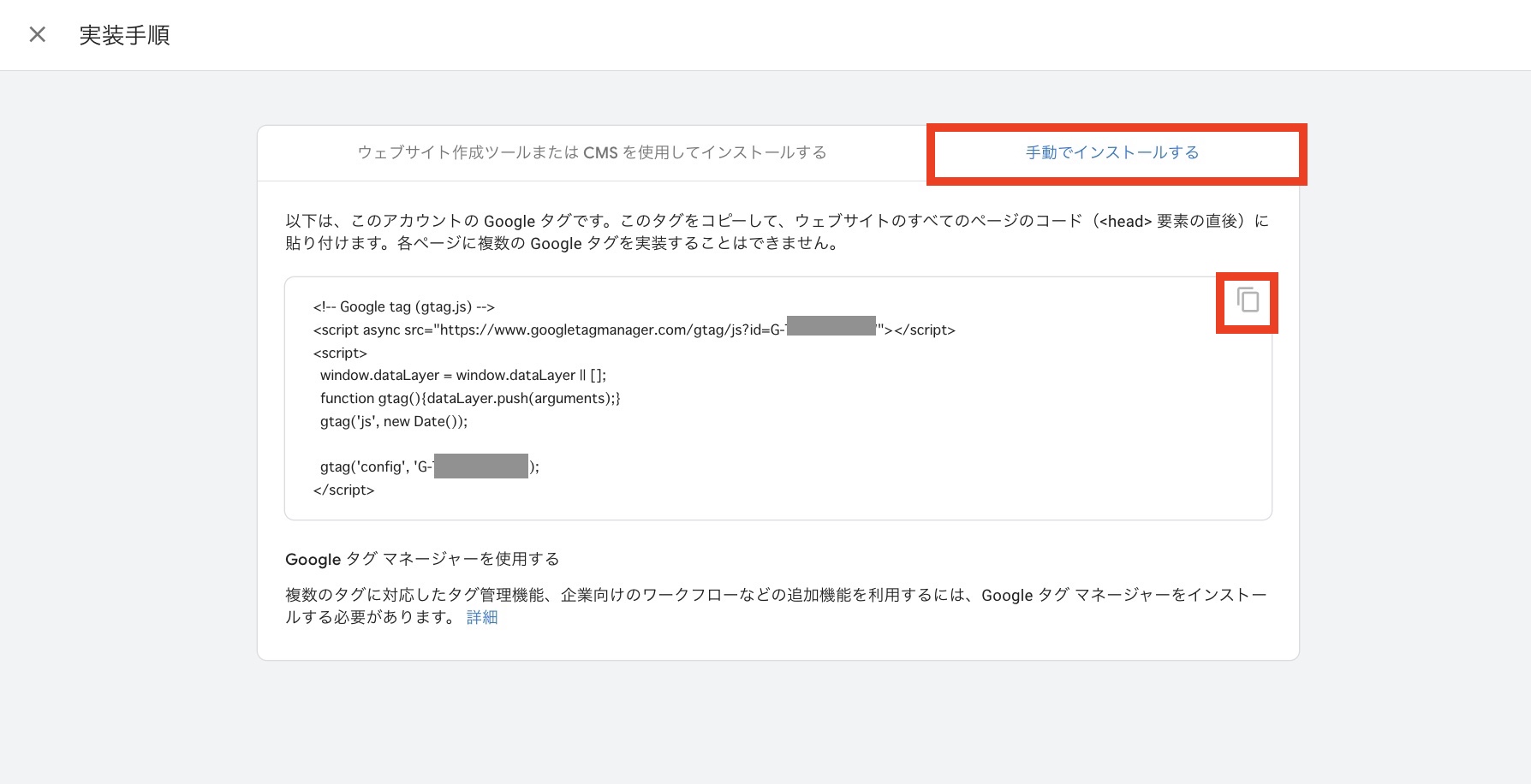
「ストリームを作成」ボタンを押すと、以下のように実装手順の案内ページに推移します。まずはいったん「×」ボタンでそのページを閉じます。

後ほどのワードプレスの設定で、簡単にGA4コードを設定する機能がない場合は、上のページで「手動でインストールする」タブを選択します。そこで表示される以下のようなタグが必要になるので、これから説明する方法が難しい場合は、ここを参照してください。

さて通常の手順に戻りますが、実装手順のページを閉じると、以下のように「ストリームの詳細」がまとめられたページが表示されます。今回必要なのが右端の「測定ID」という「G-」から始まるコードです。これをメモするかコピーしてください。

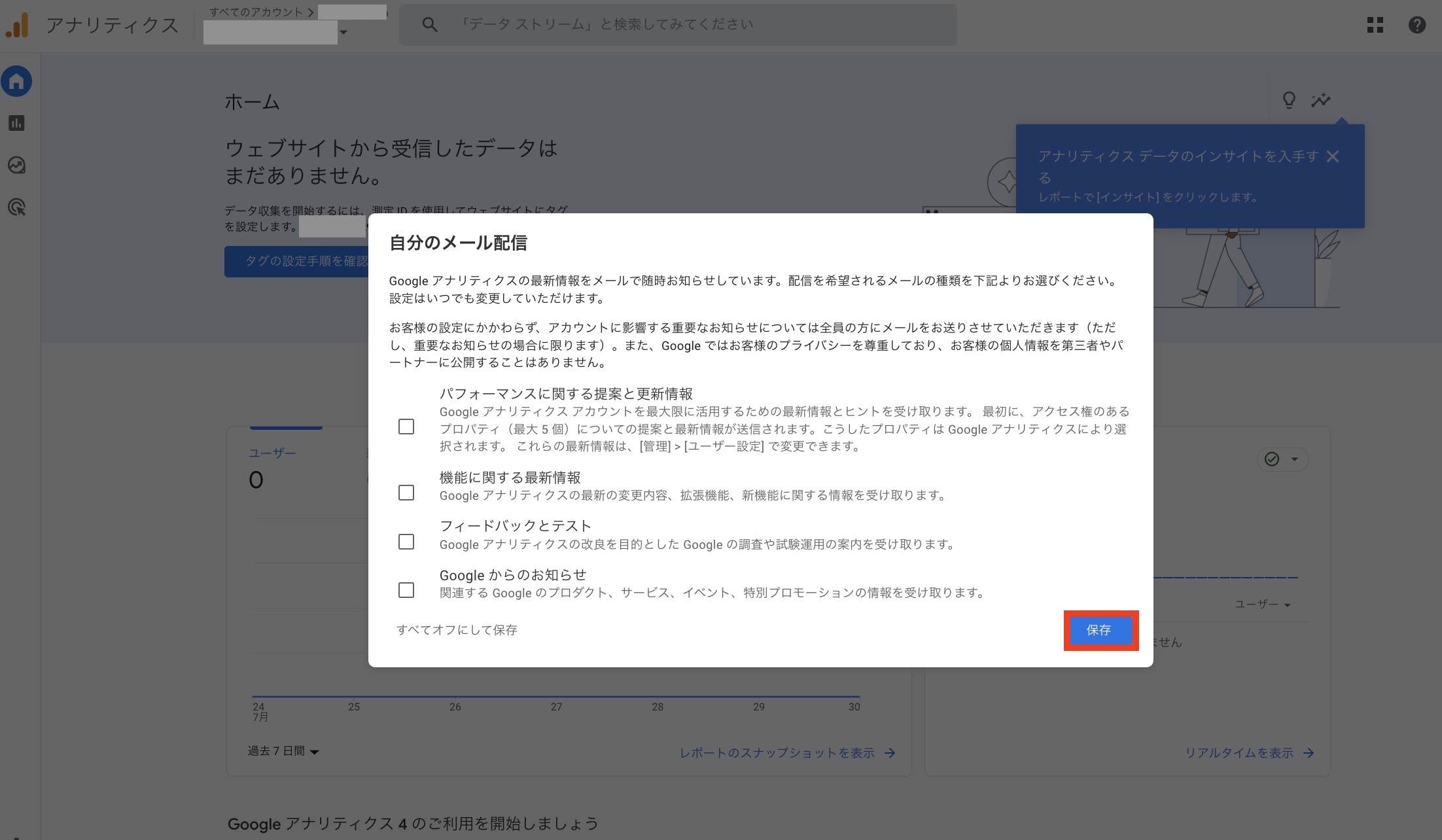
おつかれさまです。ワードプレスへのGoogleアナリティクスの導入はもうあと一息です。次に続くページは簡単に進めてしまいましょう。「ホームに移動」をクリックし、「自分のメール配信」に必要な項目を選んで「保存」ボタンをクリックします。特に必要なければここはチェックは要りません。


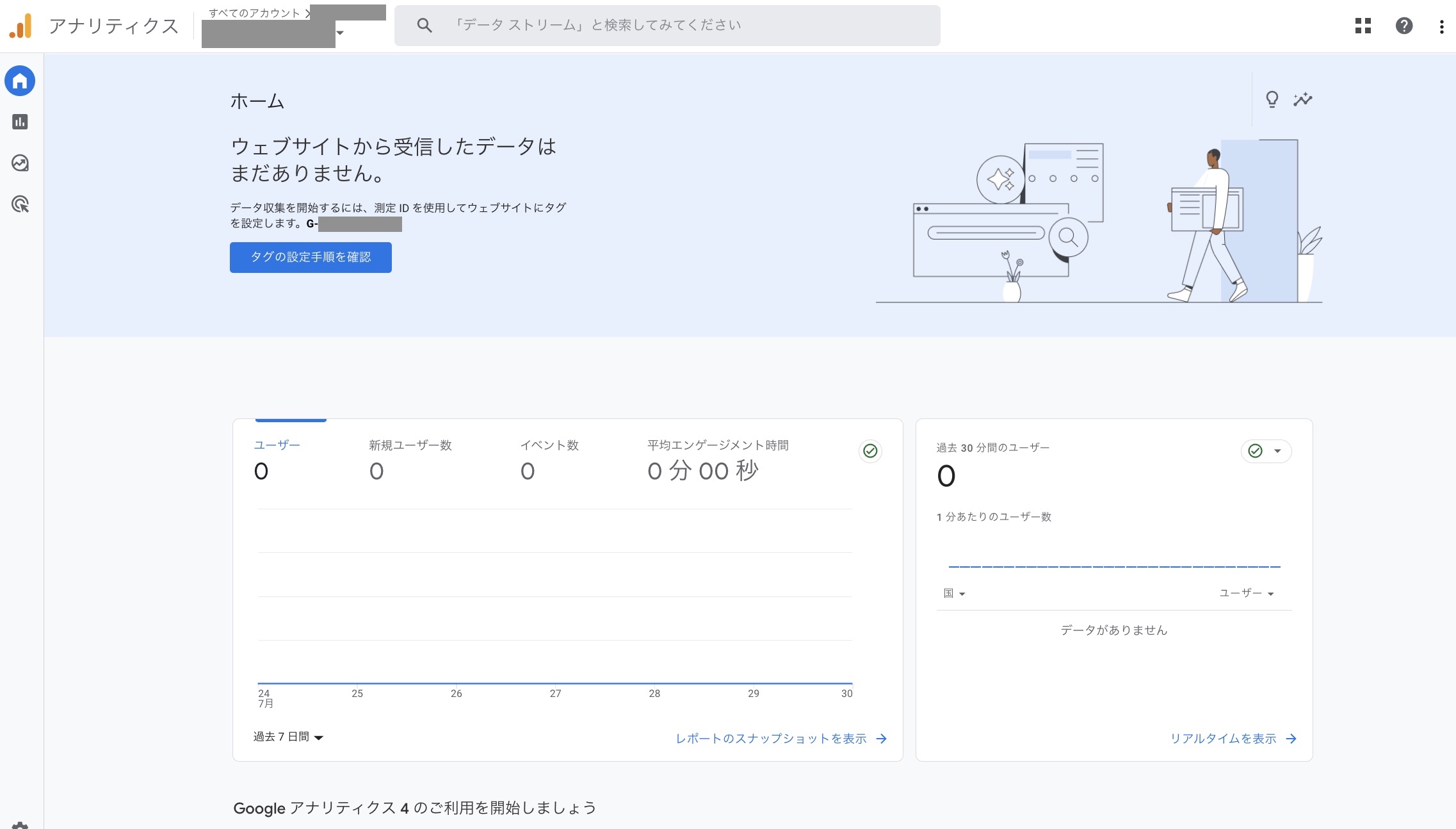
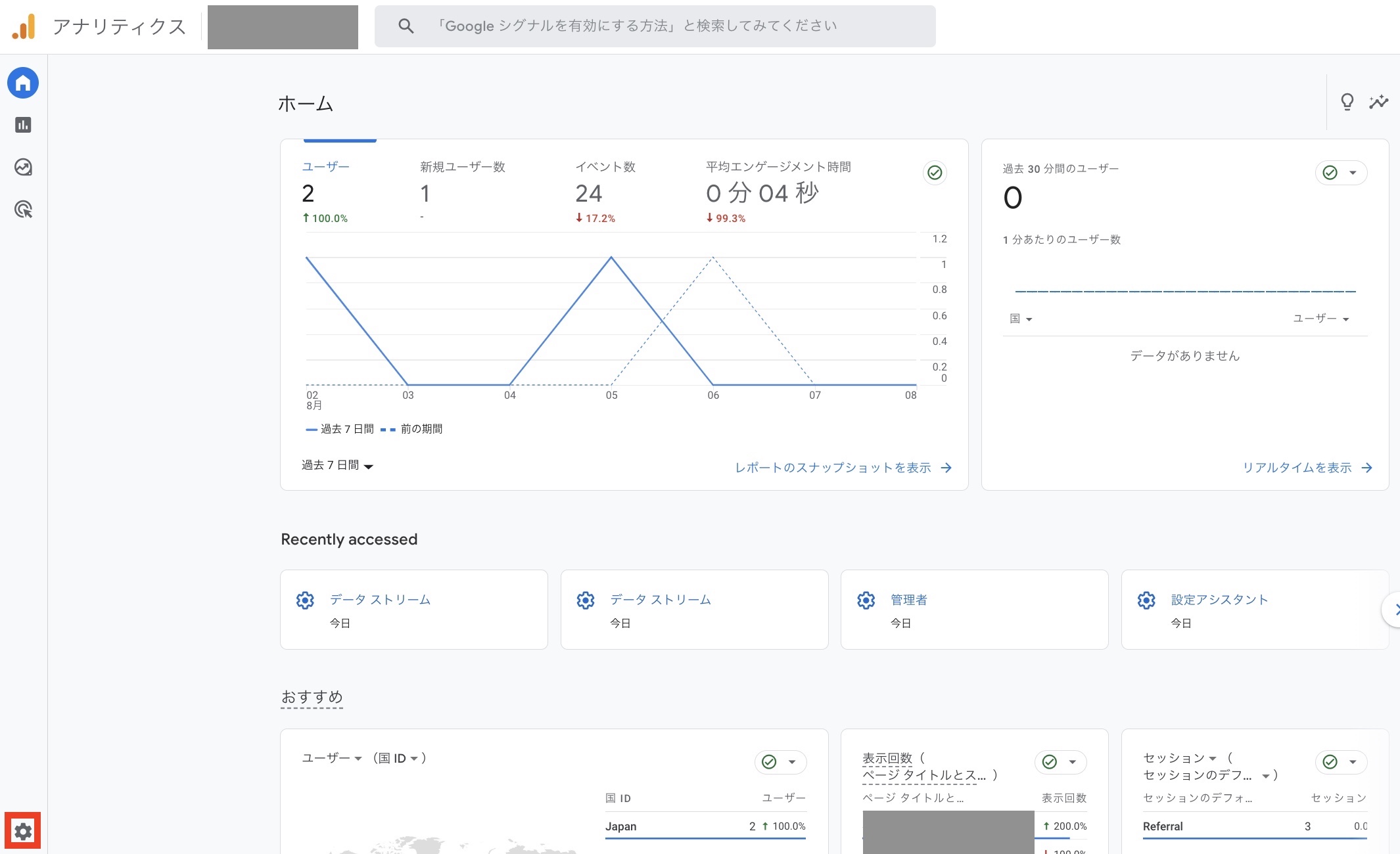
これで以下の画面を確認したら「Googleアナリティクス設定手順② Googleアナリティクスのアカウントを作成する」が完了になります。この画面が今後使っていくGoogleアナリティクスのダッシュボード画面で、今の時点ではコードをワードプレスのサイトに埋め込めていないので数値が0になっています。この画面をブックマークしておくとよいでしょう。
もし上記の手順でコードをメモし忘れてしまったという方は、このトップ画面の左下の歯車マークから再びプロパティの詳細を確認することができます。プロパティ→データストリームからGoogleアナリティクスのコードが確認できます。

Googleアナリティクス設定手順③ ワードプレスにGoogleアナリティクスのコードを埋め込む
いよいよ作成したGoogleアナリティクスのプロパティから取得した測定 IDをワードプレス側で埋め込む作業をしていきます。
先ほども説明した通り今回行う作業は最も簡単な「①テーマのカスタマイズ機能を活用」です。まずはこちらから試してみてください。
- テーマのカスタマイズ機能を活用
- ワードプレスのテーマファイルのHTMLを編集
- Googleアナリティクスインストール補助プラグインを導入
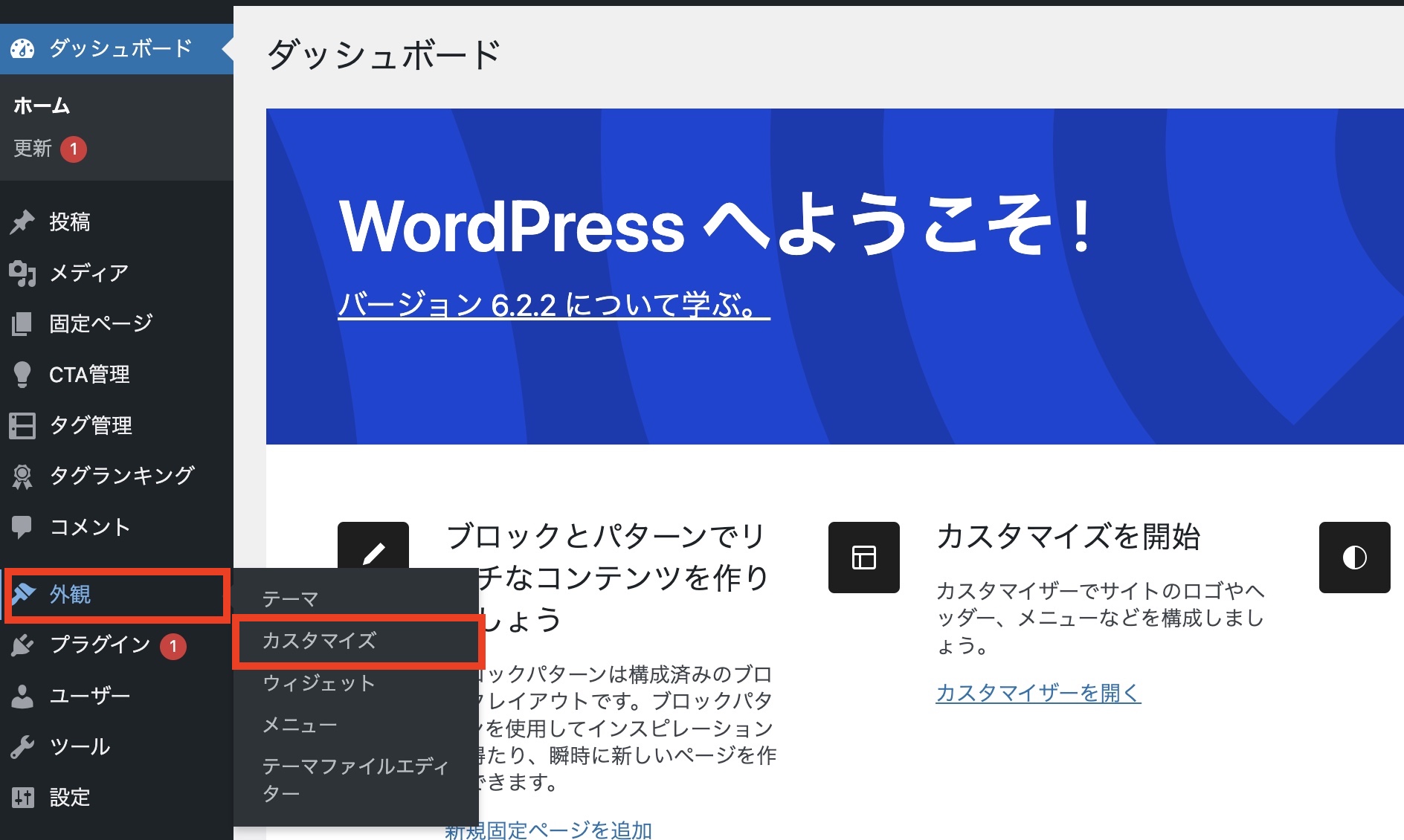
まずワードプレスの管理画面で、「外観」>「カスタマイズ」を選択します。

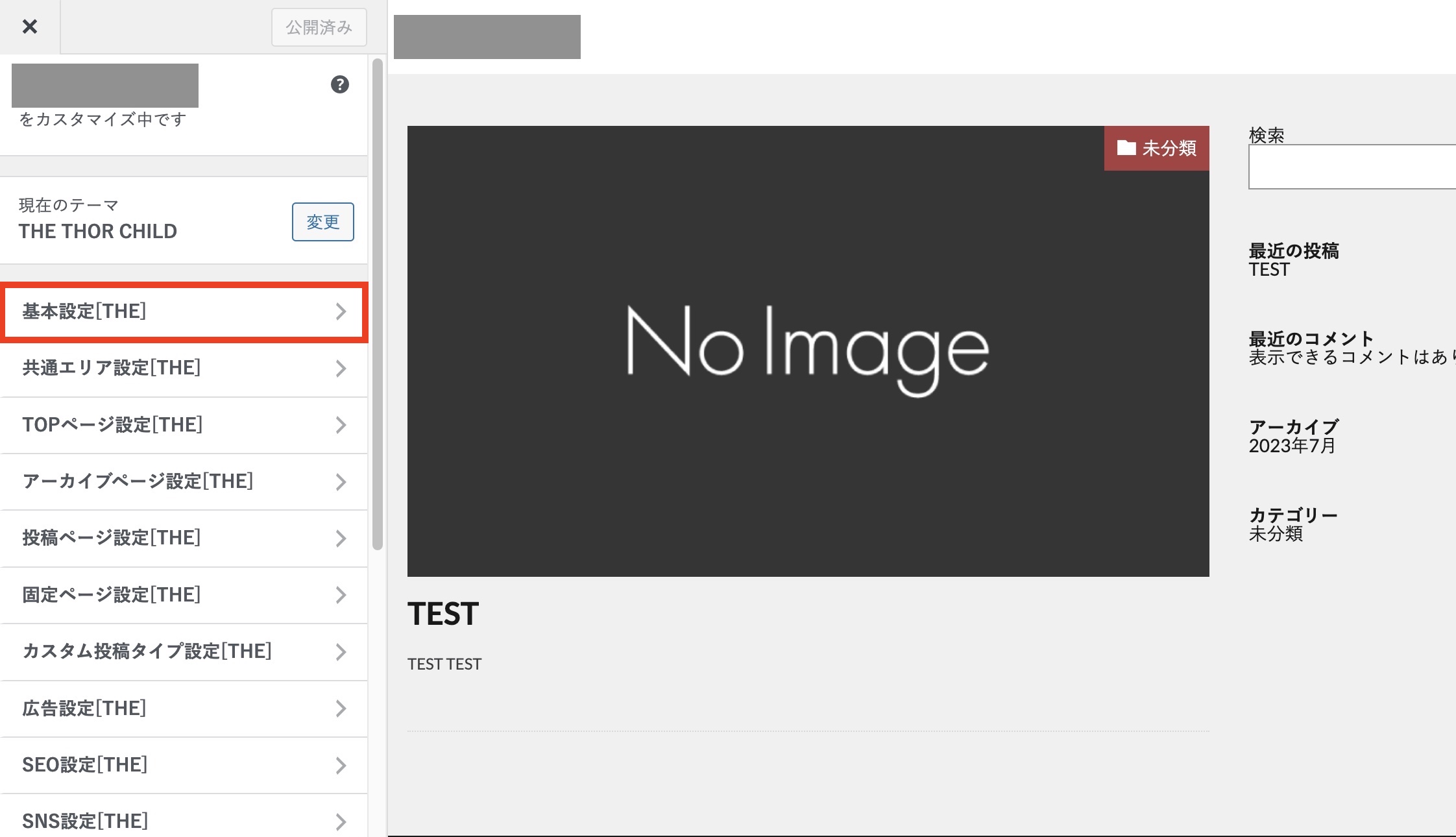
次に「基本設定」という項目を選択します。

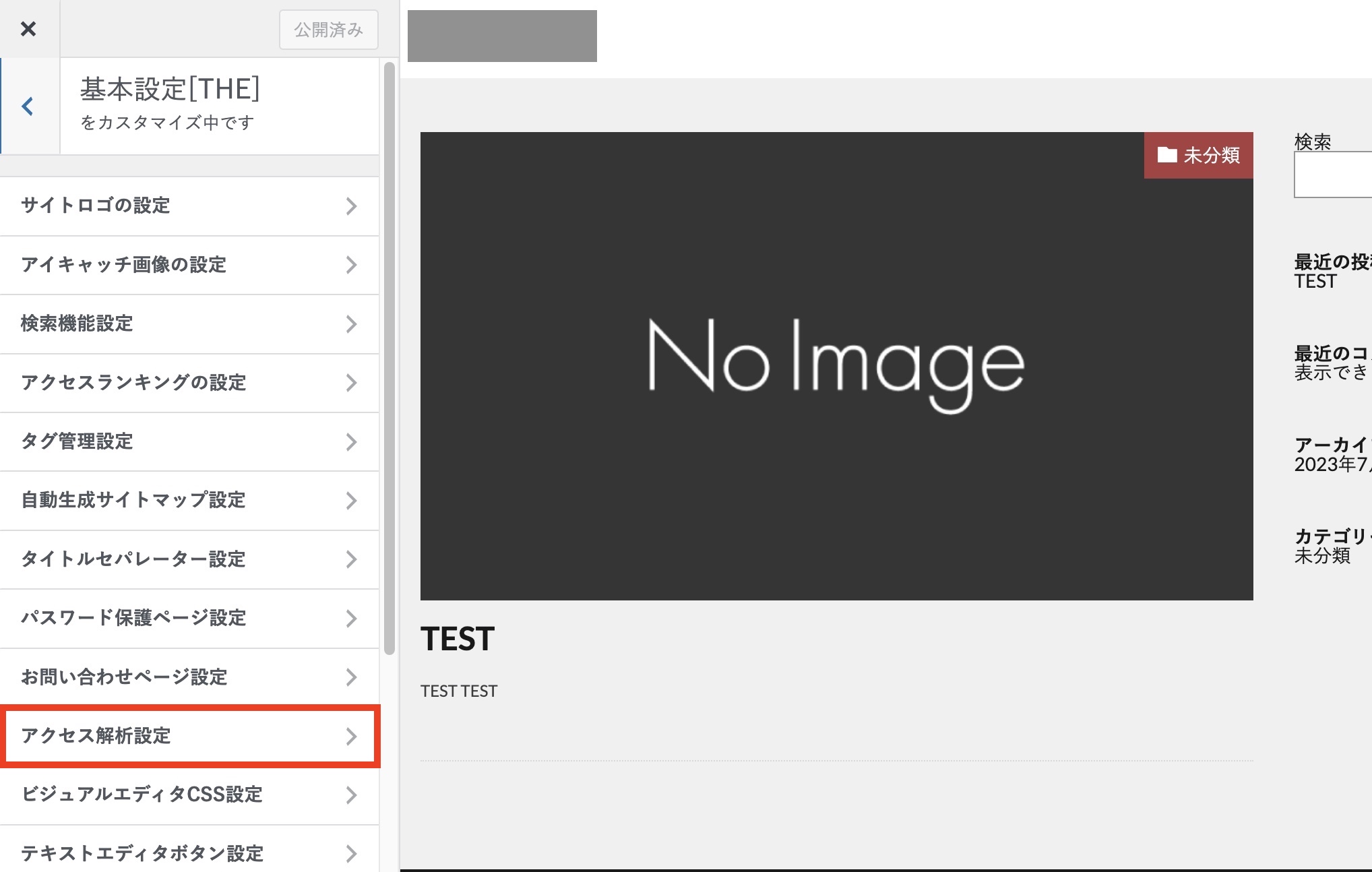
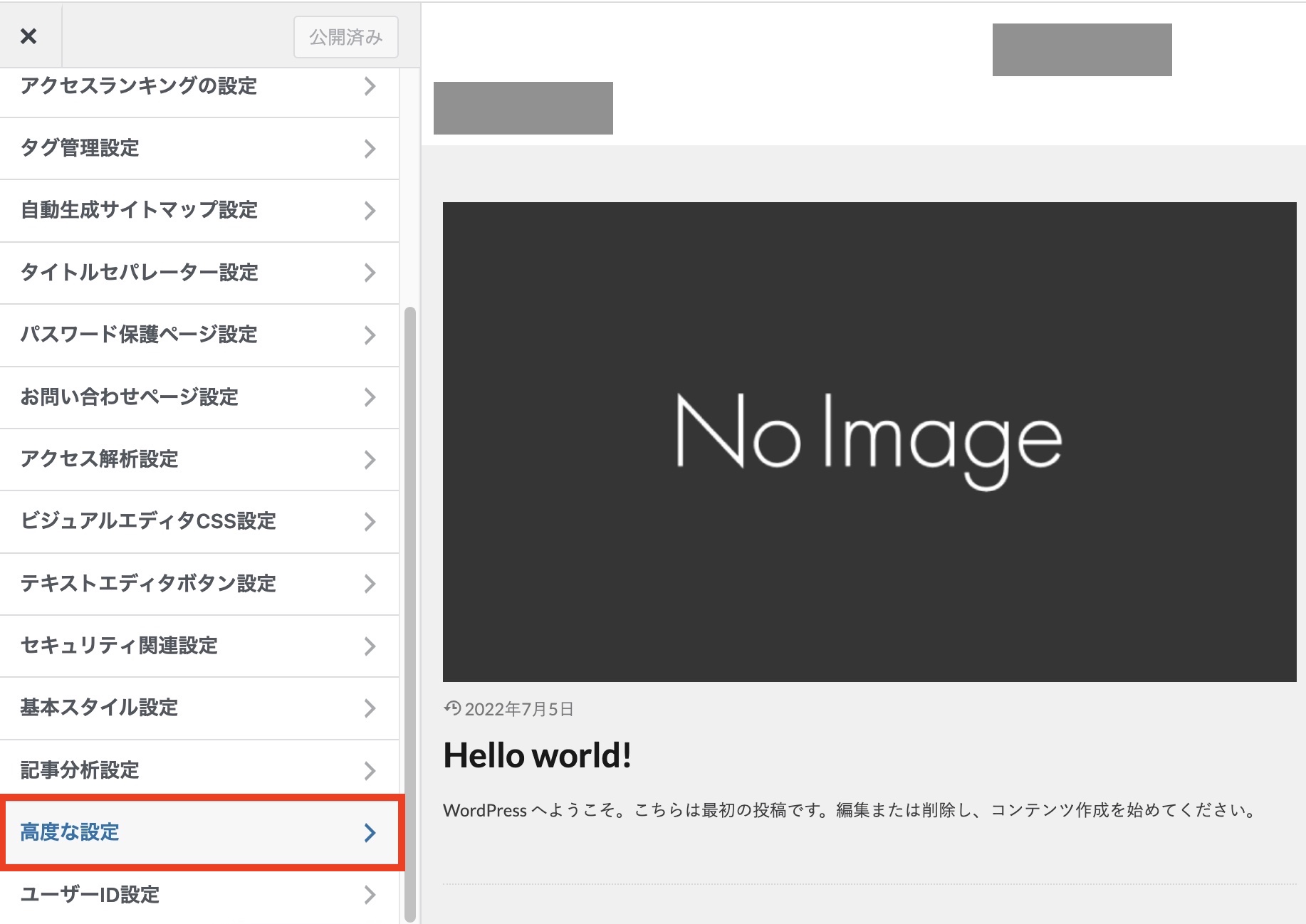
その中の「アクセス解析設定」というのを選択します。使用しているテーマによって項目の名前が異なるかもしれないので、見つからない場合は近そうなものを探してみてください。

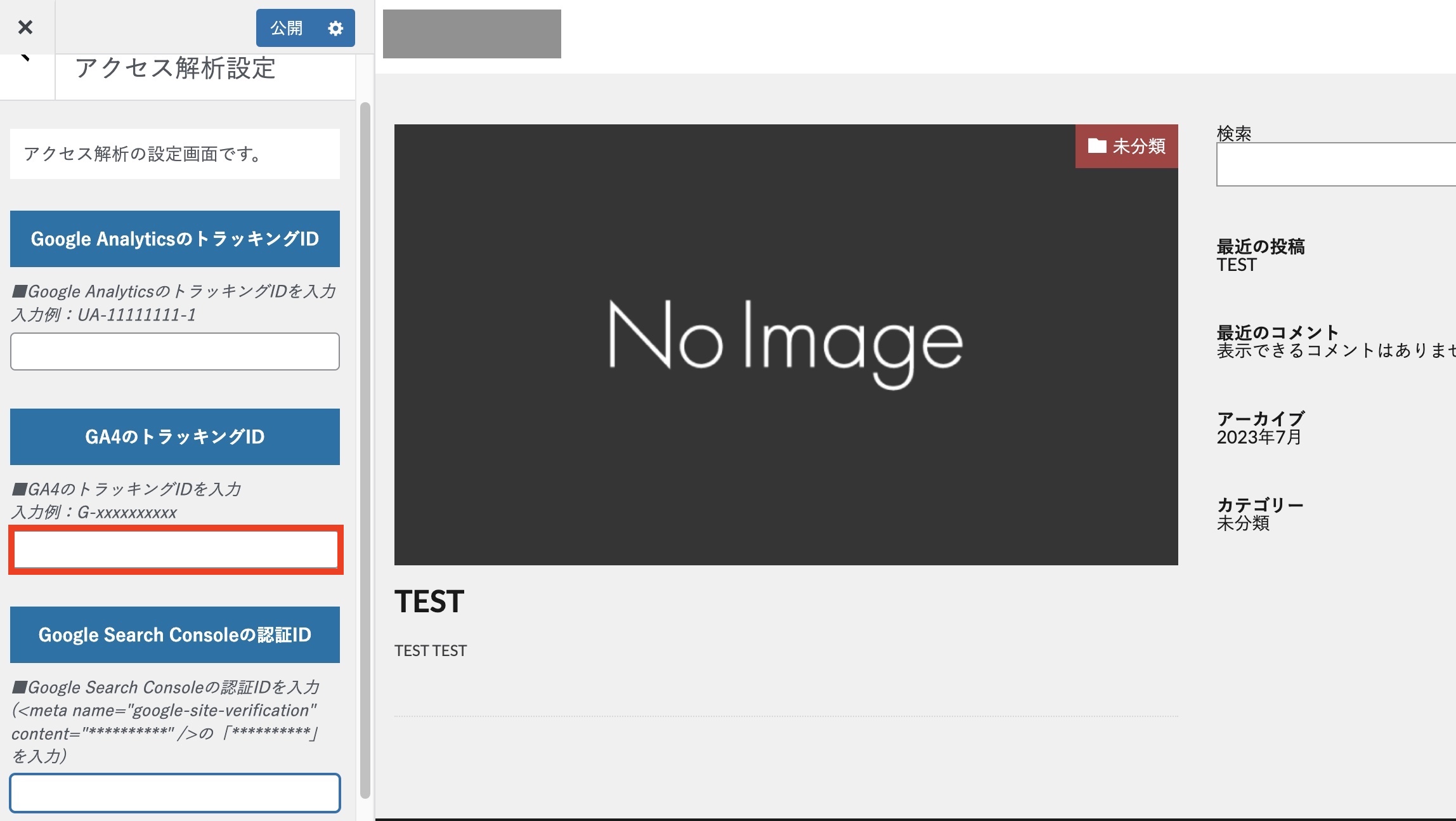
「アクセス解析設定」の中にGoogleアナリティクスやGoogleサーチコンソールのコードを設定する項目があります。今回はGoogleアナリティクス4(GA4)の設定なので、「GA4のトラッキングID」という箇所に「G-」から始まるコードを入力し、画面上部の「公開」をクリックします。
ちなみにここにある「Google AnalyticsのトラッキングID」というのはGoogleアナリティクス4(GA4)の前身サービスであるGoogle Analyticsユニバーサルアナリティクス(UA)のコードを埋め込む場所なので、現在では入力は不要です。
もしユニバーサルアナリティクス(UA)の項目があるのに、Googleアナリティクス4(GA4)の入力箇所がないという場合でも、しっかりテーマを更新すれば、新しく設定できるようになることもあります。使用しているテーマのバージョンが最新かどうか確認してみましょう。

これでGoogleアナリティクスをワードプレスのサイトで設定する手順が完了しました。この瞬間からGoogleアナリティクスにデータが貯まっていくことになります。定期的にGoogleアナリティクスのページにアクセスし、まずはどのくらいのアクセスがあるかというのを「ユーザー数」「セッション数」「表示回数(ページビュー)」で見るのがいいと思います。
もしカスタマイズ画面でコードを入力する箇所がないときは?
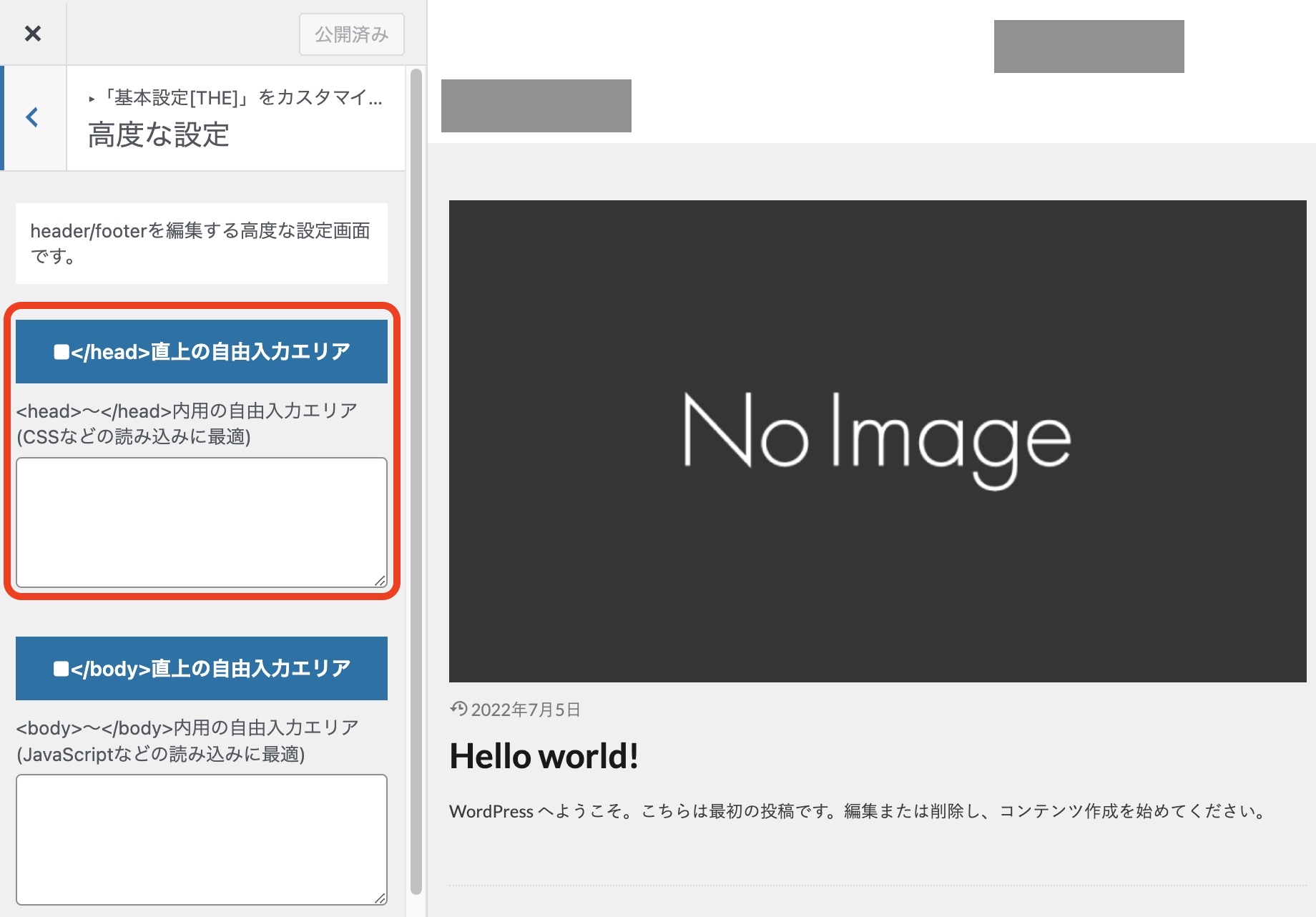
もし、カスタマイズ画面で「アクセス解析設定」のような項目がない場合は、サイトの最上部であるヘッダー内の編集が簡単にできる項目があるかどうかも確認してみてください。僕が使用しているテーマだと以下にように「基本設定」の中に「高度な設定」という項目があります。


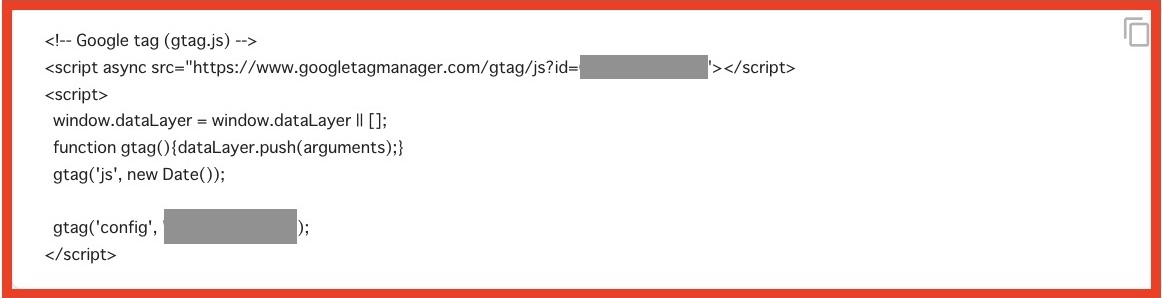
そこでは<head>と</head>の間のコードを簡単に編集できる機能があります。そこにGoogleアナリティクスのコードを入力すればいいのですが、先ほどまで案内していたコードとは少し異なり、もっと長いものになります(以下のスクショ参照)。

カスタマイズ画面でこのようなヘッダー内編集項目があった場合に必要なGoogleアナリティクスのタグコードの取得手順を説明します。
GA4のタグ(gtag)の取得方法
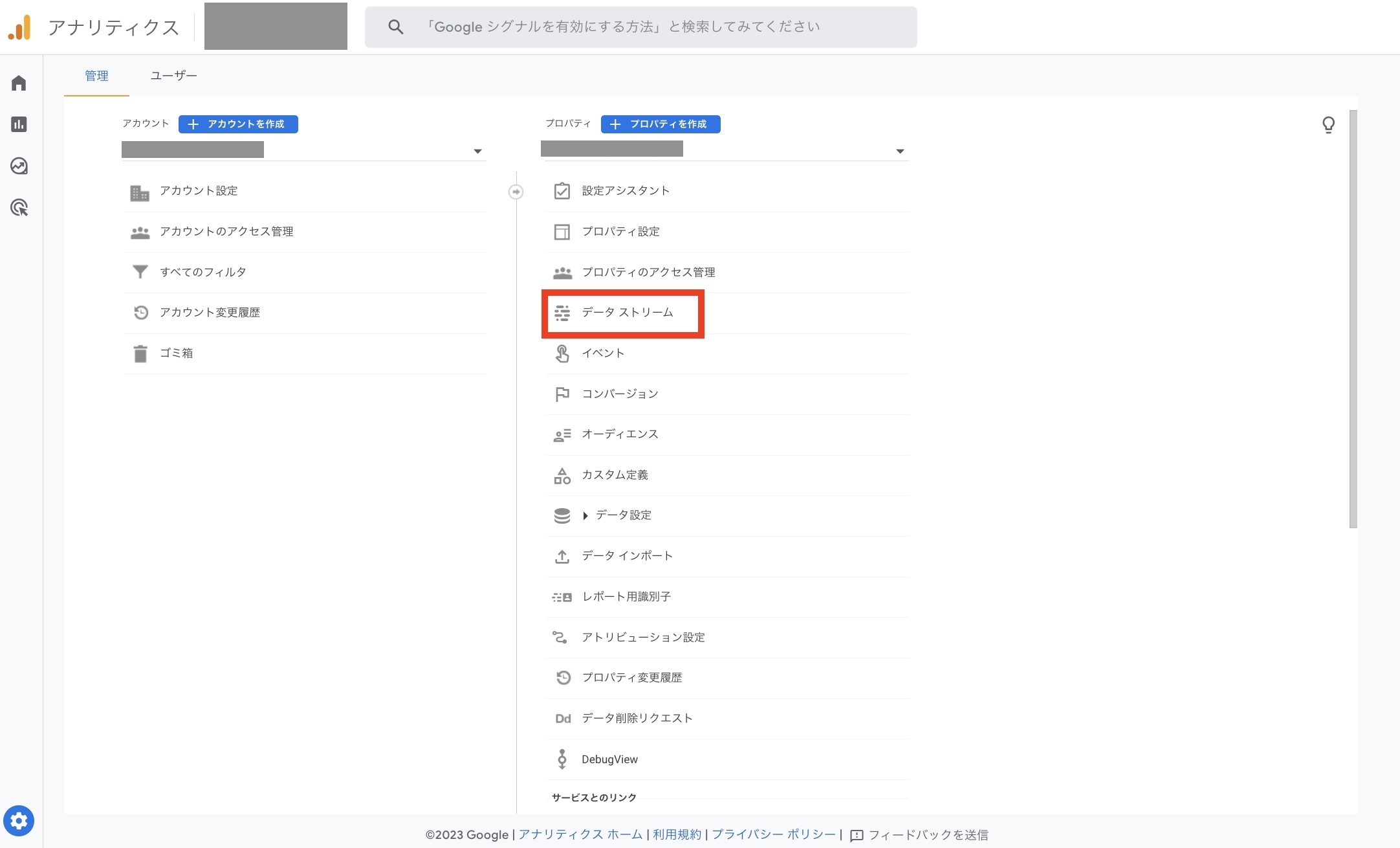
先ほど「Googleアナリティクス設定手順②-5 GA 4実装コードを取得する」でも触れた箇所です。改めて説明すると、まずGoogleアナリティクスのトップページを開きます。そして左下の歯車マークをクリックします。

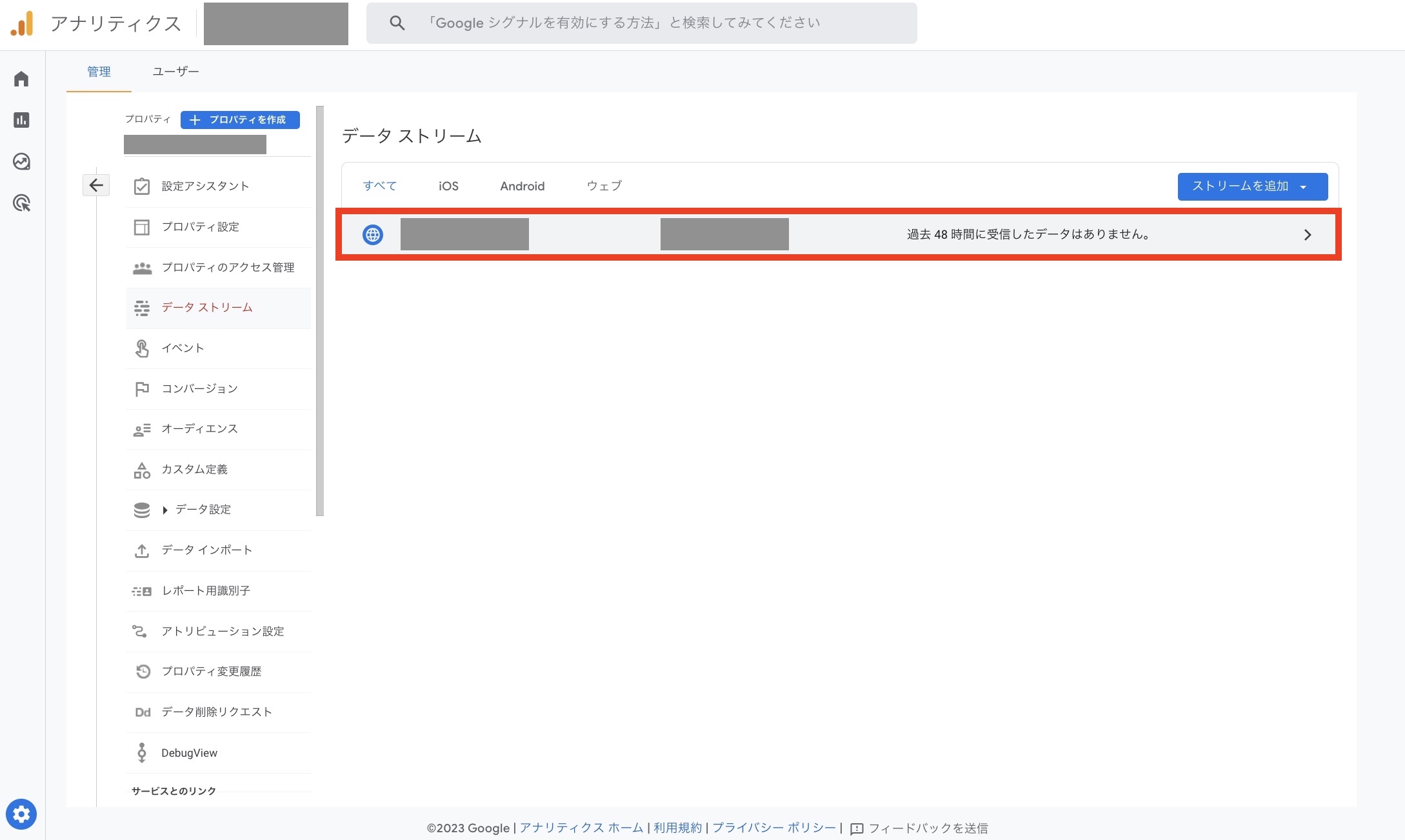
次に先ほど作成したプロパティの「データストリーム」をクリックします。

そしてこれも先ほど設定したデータストリームを選択します。

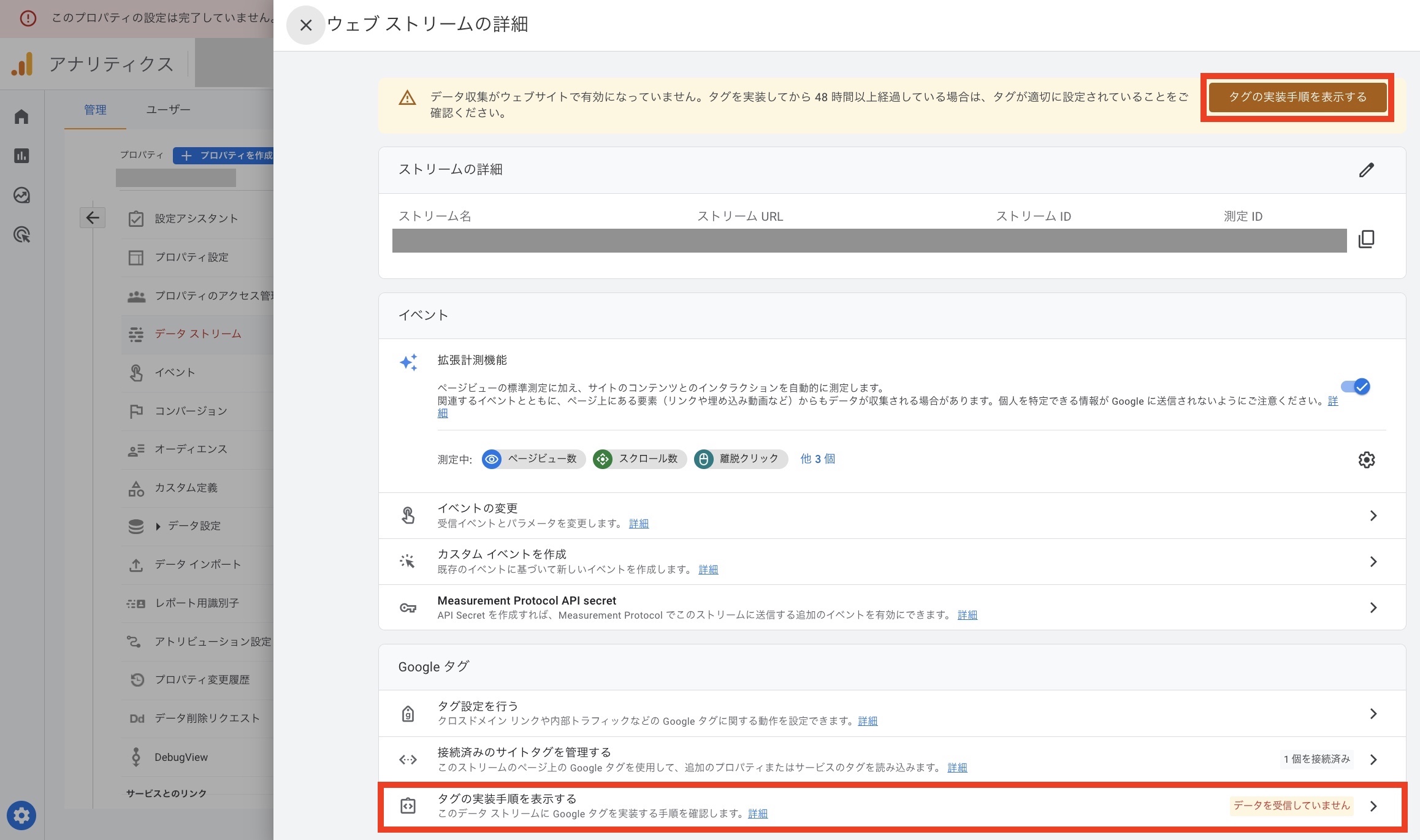
次に先ほど測定IDを取得したページになるので、画面上部の黄色い箇所「タグの実装手順を表示する」をクリックします。画面下部の「タグの実装手順を表示する」でもOKです。

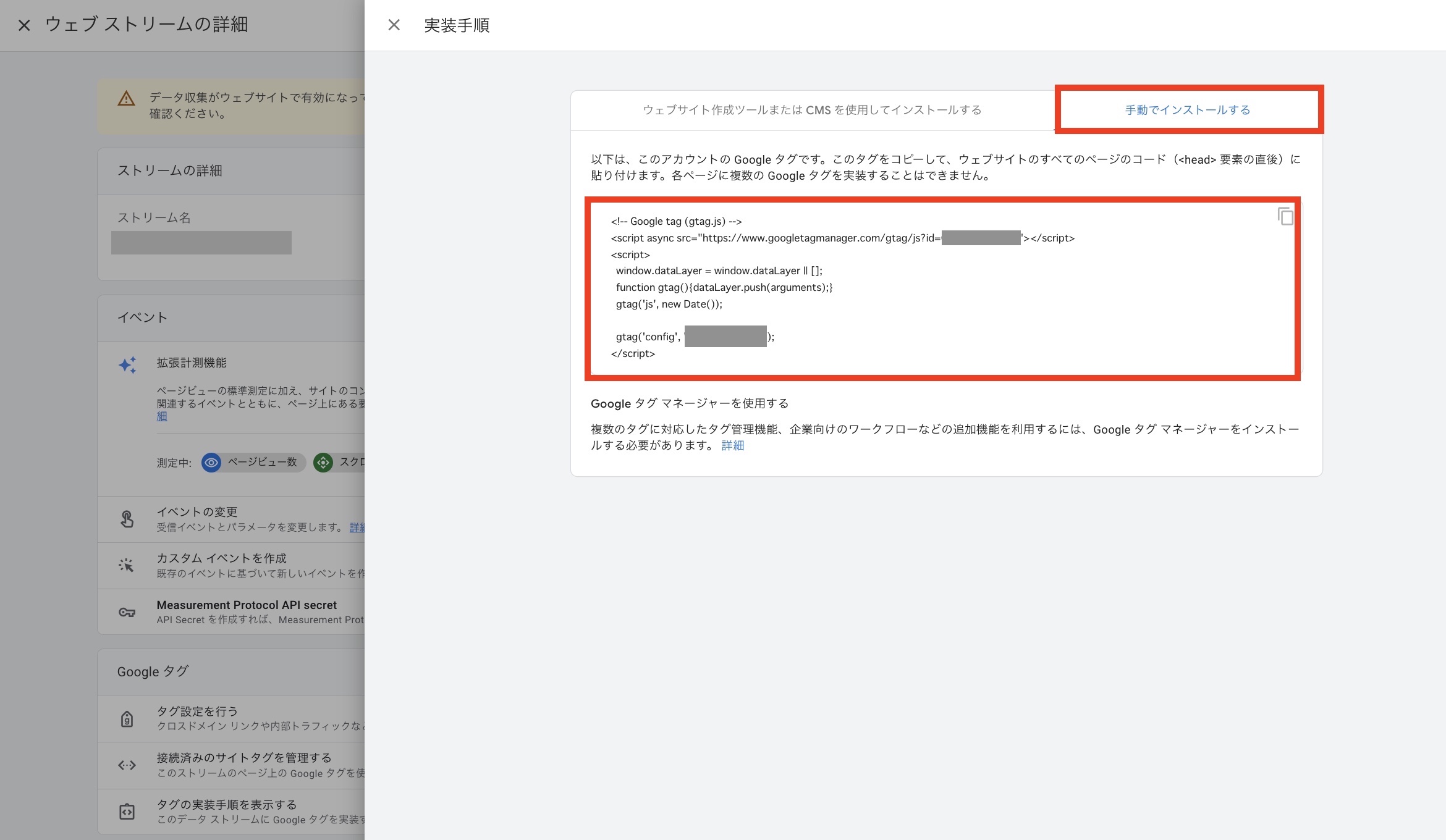
「実装手順」というページが開かれるのでそこで「手動でインストールする」というタブを選択すると、以下のようなGoogleアナリティクス設定に必要なタグが表示されます。これをコピーして、ワードプレスのヘッダー内(<head>と</head>の間)に挿入すればよいのです。

もしテーマのカスタマイズ機能でGoogleアナリティクスのコードが設定できない場合は?
もし簡単にワードプレスのカスタマイズ機能でGA4の測定IDも入れれないし、ヘッダー内にGoogleアナリティクスタグを挿入する項目もないテーマを使用している場合は、この②か③の選択肢を検討する必要があります。
- テーマのカスタマイズ機能を活用
- ワードプレスのテーマファイルのHTMLを編集
- Googleアナリティクスインストール補助プラグインを導入
ワードプレスのテーマファイルのHTMLを編集する方法 (奥の手①)
まず「②ワードプレスのテーマファイルのHTMLを編集」についてですが、先ほど「GA4のタグ(gtag)の取得方法」で説明したタグを以下の箇所に挿入する必要があります。
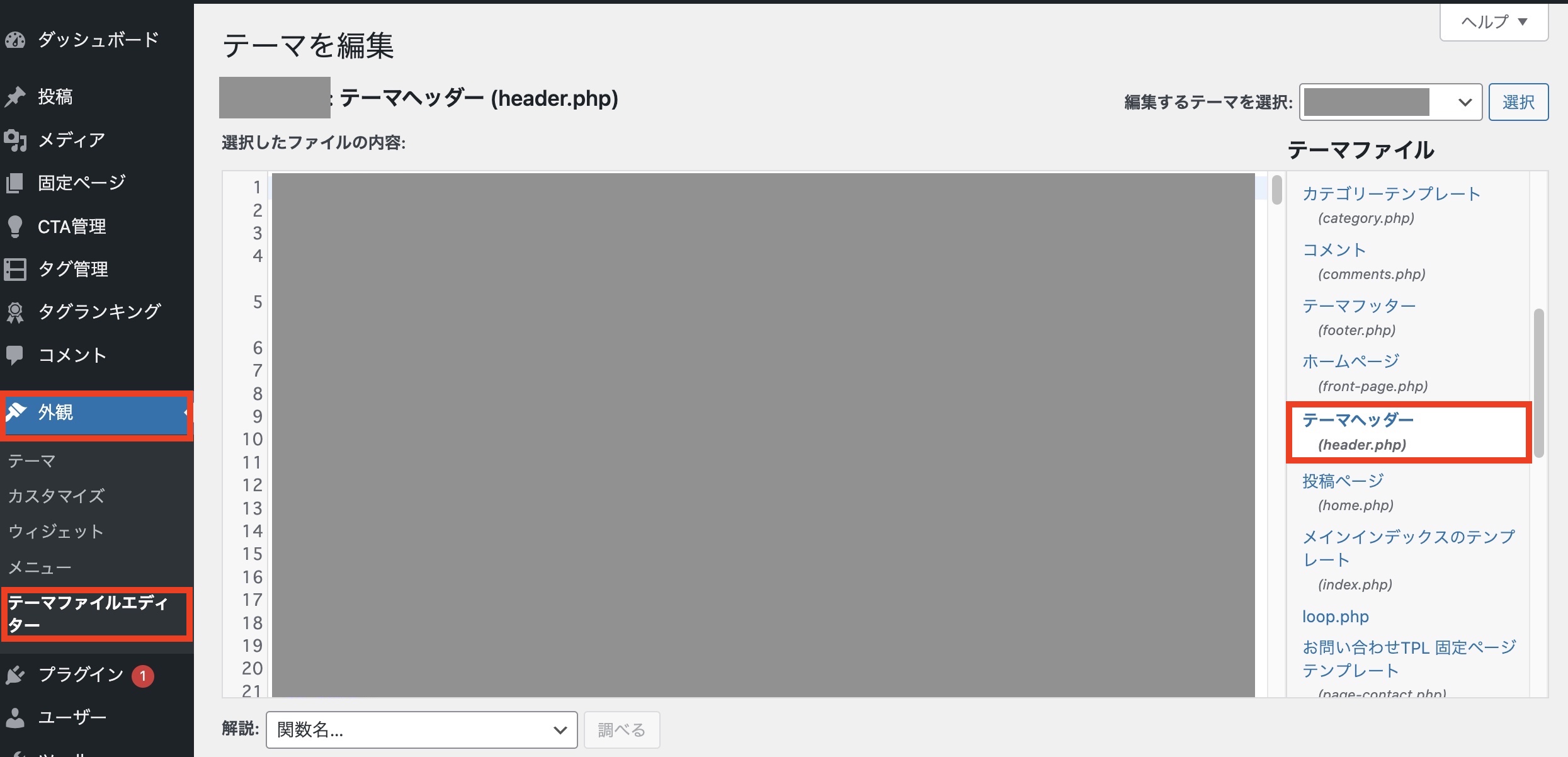
ワードプレスの管理画面から「外観」>「テーマファイルエディター」を選んで、「テーマヘッダー(header.php)」を編集できます。Googleアナリティクスの説明通り、ここの<head>要素の直後に入れます。しかしこれはテーマの不具合を起こす可能性があるので、あまりおすすめできる方法ではありません。バックアップをしっかり取った上で、完全に自己責任という形になります。

Googleアナリティクスインストール補助プラグインを導入 (奥の手②)
やはり直接テーマファイルをいじりたくないという人は、プラグインを使用するとよいでしょう。僕は実際にGoogleアナリティクスを導入するためのプラグインを使用したことはないのですが、いくつか人気なものがあるみたいです。プラグインを選ぶ場合は以下の点に気をつけて選ぶとよいでしょう。
- 評価レートが高く有効インストール数が多いプラグインは比較的信用できる
- セキュリティ対策がしっかりされているか最終更新日を確認する(しばらく更新されてなかったりするとちょっと心配)
- いろんな機能が付いたプラグインはなるべく避ける(基本的に機能が増えるほど重くなるので)
まとめ
以上が、ワードプレスのサイトにGoogleアナリティクス(GA4)を設定する方法と具体的な手順でした。まずGoogleアカウントを作成し、Googleアナリティクス側で設定を完了し、コードを取得してワードプレス側に埋め込むという流れでした。
またワードプレスのテーマのカスタマイズ機能でGoogleアナリティクスタグを設定できない場合は、テーマファイルを編集したり、プラグインを導入するなど他の方法を検討する必要があることも説明しました。
Googleアナリティクスさえサイトに導入してしまえば、重要なサイト分析の役割を担ってくれます。この記事が、最初の設定を乗り越えるための一助になれば幸いです。
さらにSEO対策をしっかり行うなら、Googleサーチコンソールの導入も必須です。Googleアナリティクスを導入してしまったら、Googleサーチコンソールもとても簡単に導入できます。手順は以下でまとめているので、これを機にまとめて設定しましょう!
ウェブサイト分析で最も重要なツールはGoogleアナリティクスだけではありません。GoogleサーチコンソールこそがSEO対策の重要な鍵を握っています。Googleサーチコンソールを使えば、Goolgle検索からどのようなキーワードでどのペ[…]
<<ブログを始めたいと思ってる方へ>>
自分でウェブサイトを立ち上げる、ブログを始めてみる。そんなとき一番最初に用意すべきものがドメインとレンタルサーバーです。ここではそのサイトやブログの「住所」となる独自ドメインの取得方法を、初めての方でもわかりやすいように解説していきます。ス[…]
会社や個人でオリジナルのウェブサイトを作成しようとするときに、まず必要になるのが独自ドメインとレンタルサーバーです。ドメインがネット上の「住所」のような役割を果たす一方で、サーバーは「土地」のようなイメージです。そこにサイトやブログという「[…]
ここではエックスサーバーでサーバーレンタルした後に、取得したドメインをサーバーに関連付けするDNS設定の方法を紹介いたします。 ウェブサイトやブログを開設するにしても、ドメインを取得し、サーバーをレンタルし、さらにそのドメインとサーバ[…]
新しくウェブサイトを作成する際に必要なセキュリティ設定がSSL設定です。独自ドメインを取得し、サーバーをレンタルし、DNS設定を行ったら、次に行いたいのがSSL設定です。ウェブサイト作成の初期段階でやっておくべき作業なので、今すぐ設定してお[…]
<<↓ワードプレスユーザーにおすすめ!↓>>
エックスサーバーをレンタルして、サイトやブログを作り始めたいという方向けに、簡単にワードプレスをインストールする方法について解説していきます。 エックスサーバーに搭載されている初心者にも優しい「WordPress簡単インストール」機能[…]
ワードプレスは便利な反面、そのままではセキュリティが高いとは言えないのも事実です。大事に運営しているサイトやブログだからこそ、しっかりセキュリティ対策をする必要があります。 今回は、簡単に幅広いセキュリティ対策を行うことができるプラグ[…]
ワードプレスでサイトやブログを運営していく上で、なくてはならない機能がバックアップです。大事に書いた記事、作り込んだサイトデザイン、プラグインの設定など、ワードプレスには大事に守りたい情報が詰まっています。 一方で、ワードプレスやテー[…]
この記事では、ワードプレスのセキュリティ対策に必要なプラグインである「Edit Author Slug」について解説します。Edit Author Slugを使うメリットとインストールから設定方法まで、初心者でもわかるようにステップごとにス[…]