現在ワードプレスでデフォルトで設定されている編集形式は、ブロックエディタと呼ばれるものです。これはワードプレスバージョン5.0から導入されたもので、正直誰にでも使いやすいというものではなく、戸惑った人も多いでしょう。
今の編集画面が使いにくいと感じてる方はもちろん、個人的に初心者の方におすすめなのは、断然従来型のClassic Editor (クラシックエディタ)です。
この記事では従来型のクラシックエディタに切り替えるためのプラグインClassic Editorのインストール方法を紹介します。
【こんな方におすすめ】
・ブロックエディタが使いづらい方
・WordやGoogleドキュメントに近い従来の編集がしたい方
・ブロックエディタとクラシックエディタどちらを使えばよいかわからないという方
Classic Editorとは?
「Classic Editor」は、ワードプレス用のプラグインで、ワードプレスの投稿やページ編集画面を従来の編集インターフェースに戻すためのものです。
ワードプレス5.0以降のバージョンでは、新しいエディターとして「ブロックエディタ」(「Gutenbergエディタ」とも呼ばれます) が導入されました。このブロックエディタでは、各パラグラフ、画像、見出し等が個々の「ブロック」として扱われ、それぞれを自由に移動や編集することが可能になりました。
しかし、新しいブロックエディタは使いづらいという声も少なからず聞こえてきます。特にワードプレスの古いバージョンに慣れているユーザーや、直感的でシンプルなエディタを好むユーザーは、従来のクラシックエディタを好む傾向にあります。
そこで「Classic Editor」プラグインをインストールすることで、簡単に従来のエディタを使用して投稿やページの編集を行うことができます。
「ブロックエディタ」より「Classic Editor」がおすすめな理由

そもそもClassic Editorとブロックエディタはどちらがおすすめなのでしょうか。どちらを使うべきか迷っている方には断然Classic Editorがおすすめです。
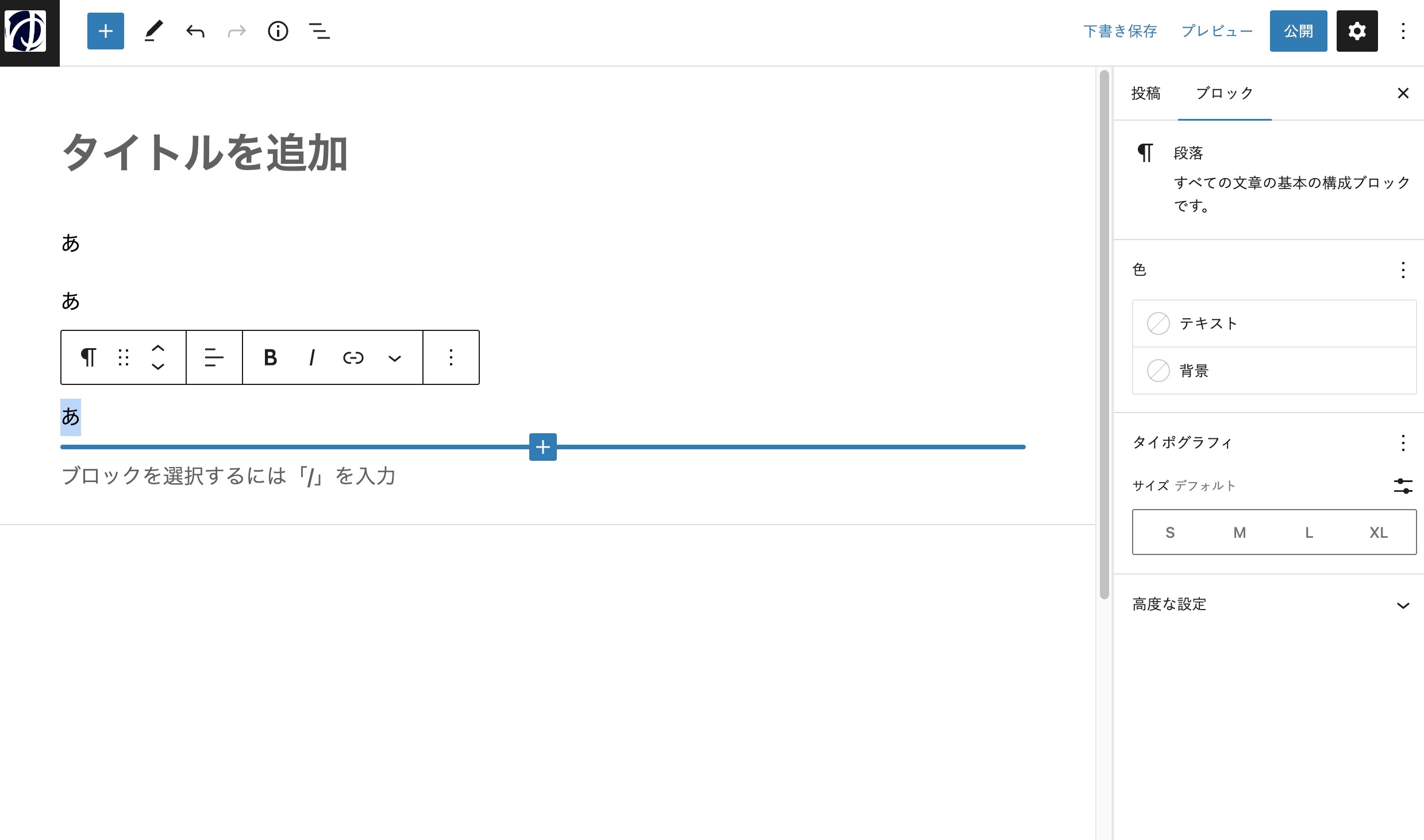
先ほども申し上げたように、現在デフォルトで設定されているブロックエディタは初心者の方にとって使いやすいとは言えません。以下がブロックエディタの使用画面です。

慣れればある程度使えるものの、直感的にわかりやすいのはやはりClassic Editorです。
ワードプレスを始めたばかりという方は、すぐに文章を書き始められるClassic Editorをインストールしましょう。
Classic Editorのインストール方法
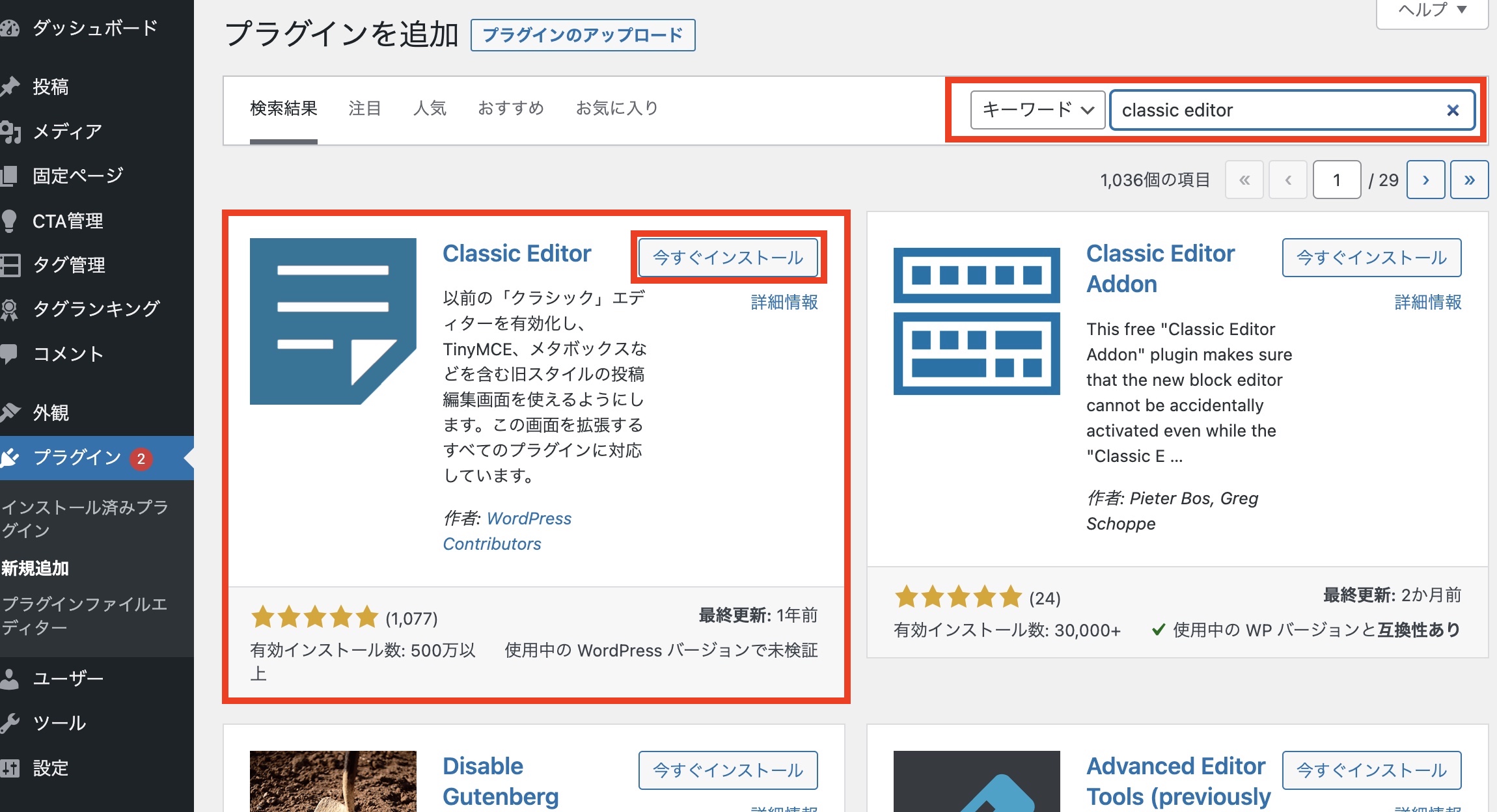
Classic Editorのインストール手順はとてもシンプルです。まずワードプレスの左側サイドバーの「プラグイン」>「新規追加」を開きます。画面上部の検索窓に「Classic Editor」と入力すると、以下のように該当のプラグインが出てきます。
似たようなプラグインも表示されるので、しっかり「Classic Editor」を選び「今すぐインストール」ボタンを押します。

すぐにインストールが完了するので、同じ画面で「有効化」ボタンを押します。またはインストール済みのプラグイン一覧画面からも有効化ができます。

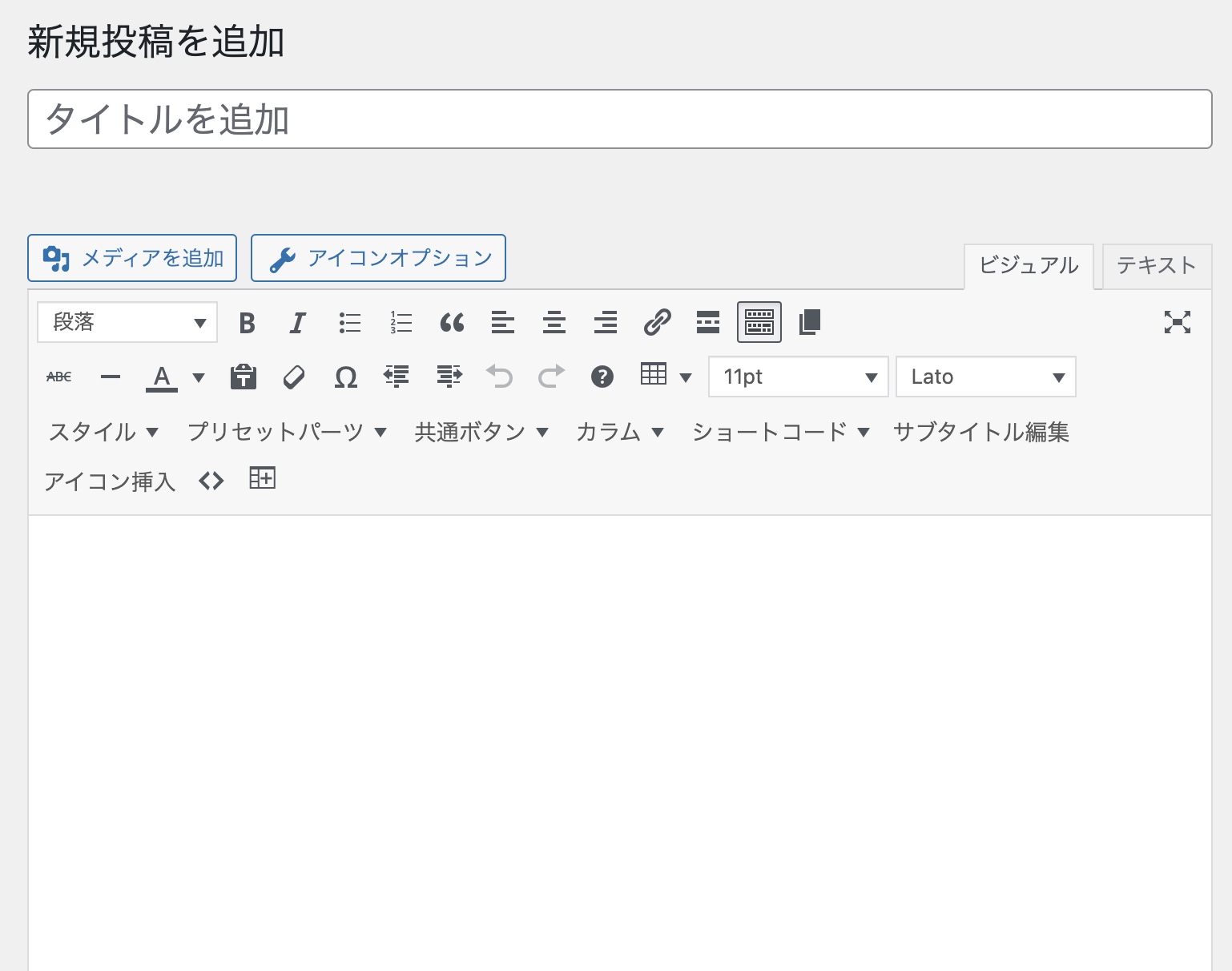
有効化後に記事の新規投稿編集画面にいくと、すでにブロックエディタからClassic Editorに変わっているのがわかると思います。上記にも画像を載せましたが、ブロックエディタとは随分見た目から違うことがわかりますよね。
Classic Editorでは、ひと続きにどんどん文章や画像などを追加していくことができます。もちろん改行で段落などを区切ることも簡単です。

Classic Editorでエラーメッセージが表示された場合の対処法
ワードプレスで使っているテーマとの相性によって、Classic Editorでエラーメッセージが表示されることがあります。
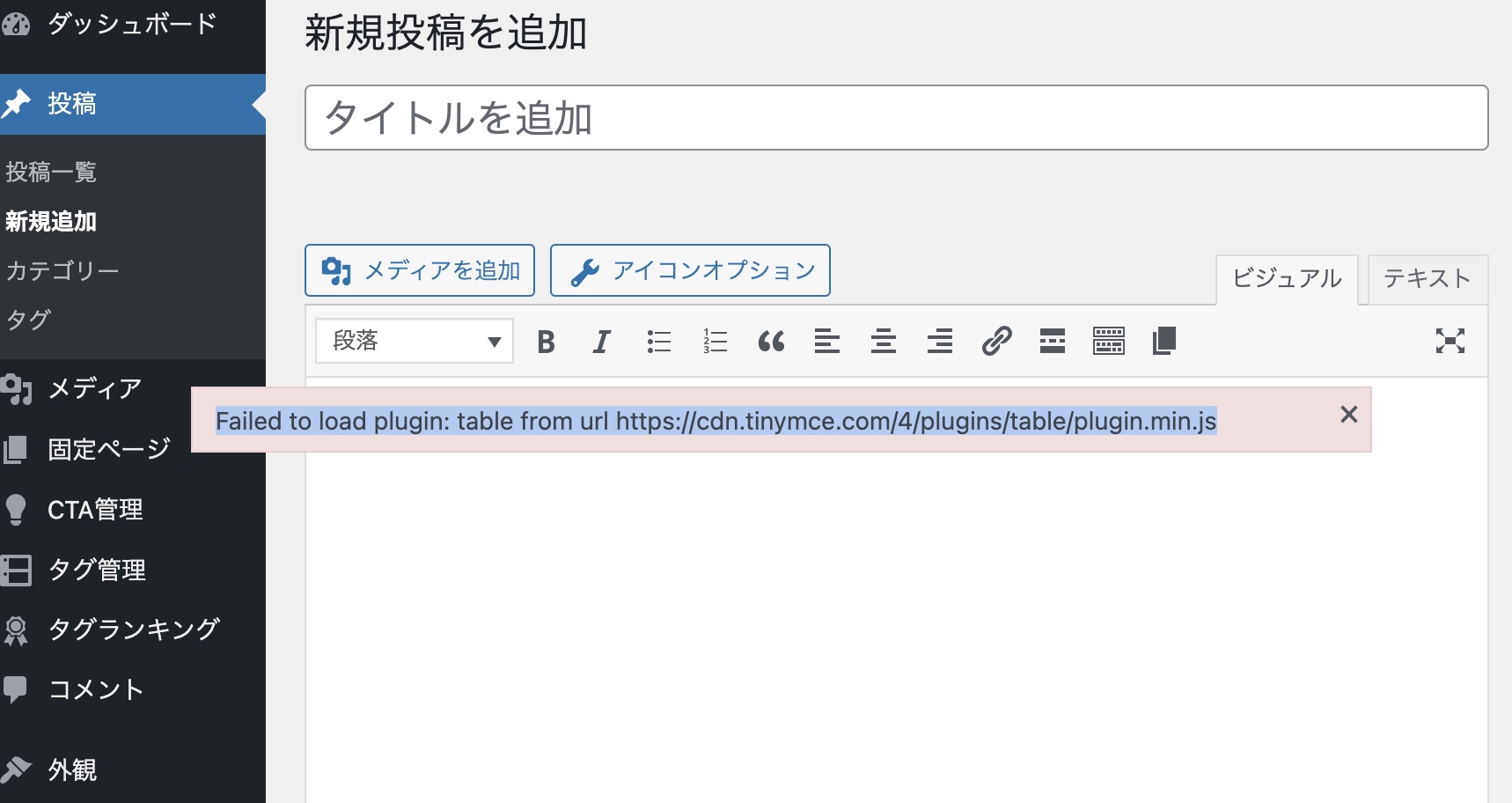
僕自身も下図のような「Failed to load plugin: table from url https://cdn.tinymce.com/4/plugins/table/plugin.min.js」というメッセージが出てきたことがありました。
僕が使っているテーマは「ザ・トール (The Thor)」というものだったのですが、このエラーメッセージはテーマのバージョンをアップデートすることで解消されました。メッセージ表示中も普通に編集機能を使えていましたが、ずっと表示されていると「これはなんだ?」と気になりますよね。
もしClassic Editorを使っていて同様のエラーメッセージが表示された場合は、現在お使いのテーマが最新バージョンかどうか確認しましょう。ワードプレスの「ダッシュボード」画面や「外観」>「テーマ」画面からテーマの更新情報を確認できます。

まとめ
以上がClassic Editorのインストール方法と、エラー対処方法の解説でした。また、ワードプレスにデフォルトで搭載されているブロックエディタとの比較も行い、初心者の方には断然Classic Editorがおすすめだと紹介しました。
記事をコンスタントにノーストレスで書いていく上で、Classic Editorは必須級のプラグインだと思っています。
<<ブログを始めたいと思ってる方へ>>
自分でウェブサイトを立ち上げる、ブログを始めてみる。そんなとき一番最初に用意すべきものがドメインとレンタルサーバーです。ここではそのサイトやブログの「住所」となる独自ドメインの取得方法を、初めての方でもわかりやすいように解説していきます。ス[…]
会社や個人でオリジナルのウェブサイトを作成しようとするときに、まず必要になるのが独自ドメインとレンタルサーバーです。ドメインがネット上の「住所」のような役割を果たす一方で、サーバーは「土地」のようなイメージです。そこにサイトやブログという「[…]
ここではエックスサーバーでサーバーレンタルした後に、取得したドメインをサーバーに関連付けするDNS設定の方法を紹介いたします。 ウェブサイトやブログを開設するにしても、ドメインを取得し、サーバーをレンタルし、さらにそのドメインとサーバ[…]
新しくウェブサイトを作成する際に必要なセキュリティ設定がSSL設定です。独自ドメインを取得し、サーバーをレンタルし、DNS設定を行ったら、次に行いたいのがSSL設定です。ウェブサイト作成の初期段階でやっておくべき作業なので、今すぐ設定してお[…]
<<↓ワードプレスユーザーにおすすめ!↓>>
エックスサーバーをレンタルして、サイトやブログを作り始めたいという方向けに、簡単にワードプレスをインストールする方法について解説していきます。 エックスサーバーに搭載されている初心者にも優しい「WordPress簡単インストール」機能[…]
ワードプレスは便利な反面、そのままではセキュリティが高いとは言えないのも事実です。大事に運営しているサイトやブログだからこそ、しっかりセキュリティ対策をする必要があります。 今回は、簡単に幅広いセキュリティ対策を行うことができるプラグ[…]
ワードプレスでサイトやブログを運営していく上で、なくてはならない機能がバックアップです。大事に書いた記事、作り込んだサイトデザイン、プラグインの設定など、ワードプレスには大事に守りたい情報が詰まっています。 一方で、ワードプレスやテー[…]
この記事では、ワードプレスのセキュリティ対策に必要なプラグインである「Edit Author Slug」について解説します。Edit Author Slugを使うメリットとインストールから設定方法まで、初心者でもわかるようにステップごとにス[…]
Akismet(プラグインの正式名称はAkismet Anti-Spam)は、ワードプレスで利用できる人気のスパム対策プラグインです。大事なサイトやブログをクリーンに保つために入れておいて損はないプラグインです。なんらかの形でコメント機能を[…]
<<↓SEO対策の関連記事!↓>>
ウェブサイトを解析したい、SEO対策を始めたいという方がまずすべきことが分析ツールの導入です。そしてウェブサイト分析をする上で最重要なのが、Googleが公式で無料で提供している「Googleアナリティクス」です。 Googleアナリ[…]
ウェブサイト分析で最も重要なツールはGoogleアナリティクスだけではありません。GoogleサーチコンソールこそがSEO対策の重要な鍵を握っています。Googleサーチコンソールを使えば、Goolgle検索からどのようなキーワードでどのペ[…]